Начертайте светкавица IDE и CODE в flashdevelop-е - кибер код
В тази статия ще се фокусира върху това как графика е много удобно да се използва за своите проекти на AS3 ако вие програмирате в FlashDevelop.
В допълнение, за тези, които се използват за работа с графики в Flash IDE, този метод е прозрачна и не натоварва съзнанието в процеса на развитие:]
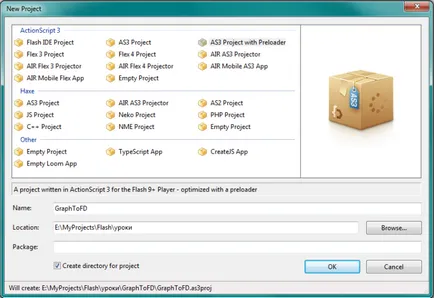
Да започнем с това, ние ще създадем нов проект в FlashDevelop.

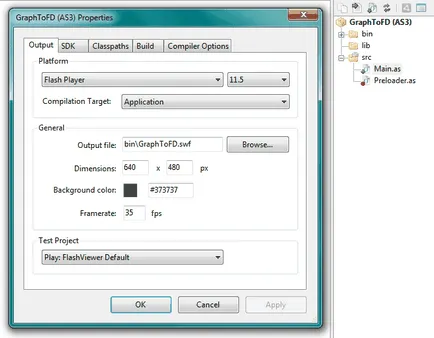
След това ние ще формират следващото файлове и папки структура, която се показва в дясно в FlashDevelop -Д. И първото нещо, което определя свойствата на проекта (на разположение в горния проект меню -> Properties ...), за този пример, сложих настройките, както е показано на фиг. 2.

Ще обясня на настройките за:
- такава разделителна способност (640 × 480), е златната среда (или можем да кажем, стандарт) за флаш игри. защото Някои портали не вземат мача с висока разделителна способност;
- скорост на кадрите, 35 - не се зарежда на процесора, тъй като 60 кадъра, а анимацията е много по-приятно за окото, отколкото 24-те или 30 кадъра. Така че, също един вид среден път. Плюс това - когато се занимава с физиката на двигателя, тази актуализация скорост също е оптимално.
След това стартирайте Flash IDE и ще създаде нова ActionScript 3.0 проект. Зададохме на проекта, той излага същите параметри резолюция и честота на кадрите. същия брой кадри в секунда, необходими за тестване анимация Жена MovieClip да видите с един поглед начина, по който тя ще изглежда в компилиран играта.
След това запазете този проект (.fla) файл в папката ИЪ на нашия проект. В този проект ние ще създадем всички графики, които са нужни за проекта.
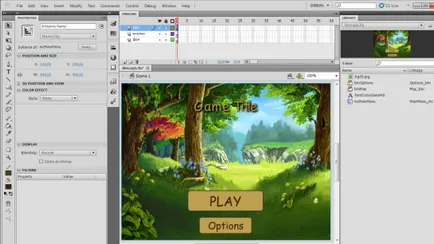
Сега можете да се направи нещо, като например основния интерфейс на менюто.
Се запиша за всичко, което съм направил стъпките в Flash IDE:
- Внесените в библиотеката (File -> Import -> Импорт на библиотека ...) прибрани JPG тапет (фон на менюто), с размери 640x480, поставя го на сцената.
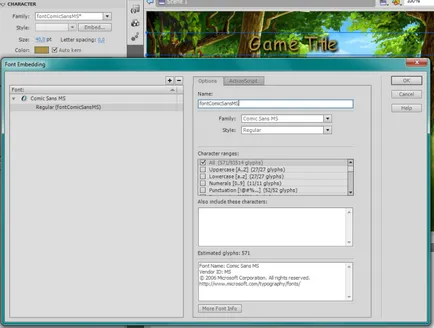
- Създайте нов слой в него създаването на етикет (клавиш «Т») - заглавието на играта. Font избра Comic Sans MS, и интегрирането (трябва да изберете шрифт и щракнете до Вграждане ... бутон в диалоговия прозорец, за да постави All отбележете - всички герои), а след това той се появи в библиотеката и може да бъде избран за всеки текст (в списъка на шрифта като тя стане достъпна почти в горната част с марка - звездичка). Фиг. 4 показва текстовото поле, вградени шрифта избран, Вграждане на бутон и на самия диалог. са необходими вградени шрифтове на текста на вашия флаш устройство изглежда еднакво навсякъде, или, ако потребителят не е такъв шрифт в системата, след което текстът ще се появи с нежелани писма или krakozyabrami.
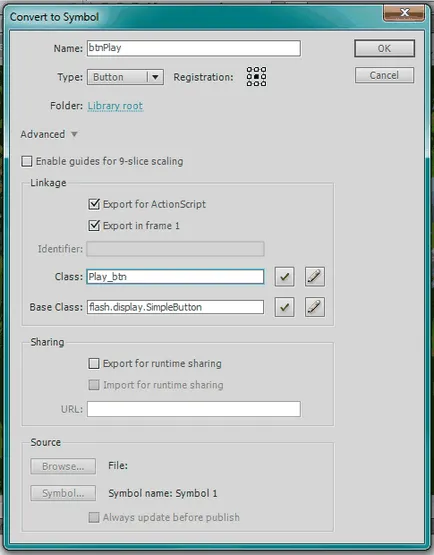
- Създаден още 1 ключове слой. Изобразени неусложнена бутон във формата на правоъгълник със заоблени ъгли, поставен над бутона правоъгълник текст (името бутон) и избра една и съща (вече построени) шрифт. По този начин е създаден 2 бутона на снимката: Играй и Опции. Фиг. 5 е диалог бутон преобразуване възпроизвеждане. Обърнете внимание на името на обекта в библиотеката (btnPlay) и името на класа, за да AS3 (Play_btn) име на стил, за да се предотврати случайно на имена на класове и обекти, и го прави лесно да се намери на класовете в библиотеката вече е в кода в FlashDevelop.
- Изберете елемента на всеки бутон поотделно и да ги конвертирате в символ на бутон (клавиш за преустройство - F8, тип бутон характер Тип: Button), а в рамките на диалога на преход към отбележете износ за ActionScript.
- След това изберете всички и се превърнат в символ MovieClip (Тип: MovieClip) само чрез проверка на износ за ActionScript.


Ето какво имам:

Сега кликнете File -> Publish и сме съставили библиотека .swc.
Действайте по FlashDevelop, отворете папката в дърво ИЪ файлове и да видим къде libGraph.swc файл. Кликнете с десния бутон -> сложи проверката Добавяне към библиотеката. Сега всички изнесени класове от Flash IDE станаха достъпни в нашия код.
Сега остава да напишете кода на основния дисплей меню и обработката: