Модулна мрежа в уеб дизайна за изтегляне и използвайте правилно
Приветствия към вас, скъпи читатели, от страниците на моя блог. Днес нека да поговорим за един от уеб дизайнери на професионални инструменти. Това не е тайна, но някои от новодошлите дори да предполагам как професионалисти работят. Ако сте дизайнер или искате да се превърне в един и случайно удари на тази страница, според мен, вие сте в час.
Аз ще ви кажа как професионалистите да създават красиви сайтове, каква стойност има модулна мрежа в уеб дизайна и как просто действие позволява да забравим за техника и напълно се предаде на творческия процес.
Ако започнете да използвате тази техника, без последващо вашия проект никога няма да бъде в сравнение с работата на ученика. Метод, който ще научите днес, ще помогне за решаване на много проблеми.

Каква информация формат да изберем - вие решавате.
Какво е модулна мрежа, и защо е необходим
По този начин, модулна мрежа - е рамков шаблон, чрез който можете да лесно, просто и най-важното е точно подредят обекти на сайта. Тя ви позволява да се разбере какво размер на шрифта да се използва, как да вмъкнете блок в интерфейса и, когато е по-добра позиция.
Помислете за една тетрадка в клетка. Line помощ, за да пиша по-гладка и модулна мрежа за организиране на графичен в Photoshop.
Ако някога сте боядисани сайт, тогава знаете колко трудно е да се измери разстоянието от страничната лента на основното съдържание, или между двете издания и да се поставят точно обекти. Най-вероятно използвани за тази цел водачи. Това е неудобно и отнема много време. Е, ако просто използвате ръцете си, и линията, просто герой, защото дойде адски трудна работа.
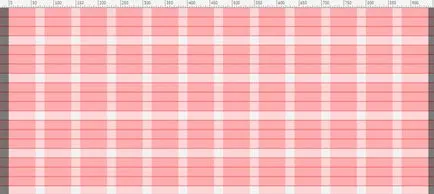
Grid прави тази работа. Тя може да се състои само от вертикални блокове или разделено на квадрати.

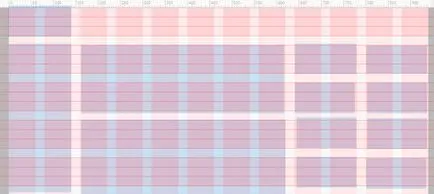
Като правило, използвани в графичния дизайн и хоризонтално и вертикално разделение. Единни параметри трябва да изглеждат модулна мрежа в уеб дизайна, не съществува. Всеки създава маса му, и ако нещо не се вписва в нея, а след това се оказва, че тя първоначално мислех, че е достатъчно.
Независимо от това, професионален винаги ще действа по план и да използват тази рамка от първата до последната страница. След шаблона не само опростява работа, но също така създава впечатление на целостта на проекта, един състав за целия сайт.
Как да се създаде мрежа
Ако сте чели статията ми "10 умения на професионален дизайнер", а след това не забравяйте, че един от основните фактори за успех е способността да се разбере смисъла на живота и на базата на това интелигентно приоритет и всички елементи на страницата.
Ако не сега, а след това с течение на времето, веднага след получаване на поръчката ви в главата ти ще се роди план-схема: страница блокове. важни елементи. Те са като пъзел ще се появи пред очите ви. Остава само да се съберат.
Първото нещо, което трябва да бъде разрешен този купчина какво и къде трябва да се намира. Какво елементи са по-важни за създаване на първото впечатление на читателя, както и че ще остане "за десерт".

Следваща създаде скица на дизайна си върху лист хартия. Трябваше да разбере параметрите на модулна решетка. Трябва да се разбере, че дизайнът не е и не може да бъде единен стандарт. Никой няма да ви каже: "Ето как трябва да изглежда като един модул, така че параметрите му, за изключително ползване от тези номера."
Въпреки това, аз разбирам, че са само началото си проправят път в дизайна и не го разбирам и къде да се получи. Имаме нужда от конкретни цифри, така че аз ще ти ги дам. Но, моля, не забравяйте, че всички от тях може и трябва да бъде различен за всеки отделен случай.
За да създадете самата мрежа, аз препоръчваме да използвате modulargrid.org услуга. За дизайнери, това е идеално. На същия сайт можете да изтеглите безплатно плъг-ин за Photoshop, за да се създаде мрежа директно в програмата и да не ходят на онлайн услугата.
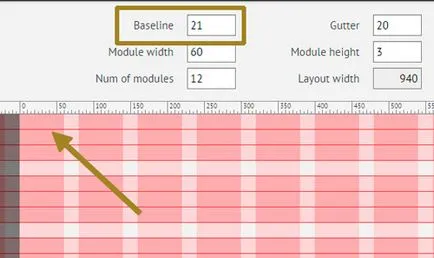
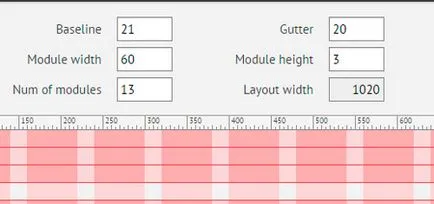
Най-простият - е базовата линия (базова линия), се определя въз основа на размера на шрифта, се увеличава с половината. Ако на площ от 14, височината ще бъде 21.

След това е ширината на модул (ширина Module) на 60. Ако имаш някакъв повтарящ се елемент, нейните параметри могат да послужат за основа при определяне на тази цифра. Броят колони (Num на модули) може да постави 13. Тази стойност се определя от ширината на целия проект (ширина Layout), който се настройва автоматично. В моя случай, 1020
Хоризонтално разделяне (височина Module), тоест, колко реда са в същата площада. Това зависи от някои от най-малкия елемент, като например лого. Това ще бъде основният показател, както и всички останали ще бъде кратно на него. Това е повече или по-малко от определен брой пъти. Можете да поставите на стойност 3.
За да се определи разстоянието между блоковете (Канал), тя обикновено се използва същата стойност като тази на основната линия или стандартната стойност 20.

Таблица губят своята актуалност, ако модулът е твърде голям или малък. В този случай, ще бъде неприятно да работят. Ще загубите на мрежата, или не е в състояние да намали потока.
След като сте наясно с основните положения, аз препоръчвам да гледате видео на принципите на състава при проектиране на обекти и създаване на модулна решетка. Тук ще намерите всички необходими формули, и да получите списък с професионални съвети.
Наистина ми хареса доклада, тук ще научите за златното сечение, златна спирала, мащаба и размера на принципа на законите на близост, контраст и др.
Е, това е най-вероятно всички. Накрая, бих искал да ви посъветва друго полезно нещо е дисциплината "Teh.dizayn", който събира всички полезни съвети, за да ви помогне да преминете към понятието "като-не харесвам", за да се създаде обмислени проекти, основани на знанието.

Абонирайте се за нашия бюлетин, за да научите повече. До следващия път и успех в начинанието.