Маскиране и проверете полева форма на телефона с помощта на JQuery
Здравейте скъпи читатели!
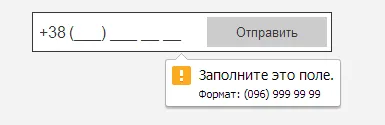
Маркиране форми
Стайлинг форми
Както можете да видите, аз издава един и същ контейнер маркер. Той се нуждаеше от само правят, защото нормалното поведение на плъгина е появата на маскировката, когато щракнете върху полето, когато областта губи съсредоточи и прикриването изчезва също така, че това не се случва добавих контейнер маркер. Тук не съм написал нищо свръхестествено, така че давай напред и да напишете проста JQuery скрипт.
JQuery скрипт
Преди затварянето на маркер на свързване на JQuery библиотеката, приставка Маскирани вход. Е, нашия скрипт:
Както можете да забележите от сценария добавена такава единица:
валидиране Browser е много проста, не е нужно да пишете скриптове, достатъчно, за да определите необходимата областта форма за маркиране, атрибут, който се изисква, стандартът е, както следва:
Т.е. той е до малка, е необходимо да се организира тест, при който потребителят вижда вашия проект / сайт, това може да се направи още много малък JQuery плъгин, който се нарича is.mobile.js (тя е в папката с досието на урока), свържете го на същото място, където другите скриптове:
Заключителният етап
Това няма конфликти, форма оформление, ние веднага пиша за мобилни браузъри:
Под формата на всичко е съвсем проста:

Тук и там, най-накрая стигнахме до точката, че е необходимо да се организира правилно сценария, цитирам пълен списък script.js файл:
Както можете да забележите, ние се покаже отметка, ако (is_mobile ()!) - т.е., когато потребителят не е посетил сайта от мобилно устройство, следните промени се случват в маркирането: заглавие атрибути са отстранени. модел. е необходимо. добавя rfield клас (проверявана кутия).
заключение
В горния код е малко остарял, така че аз се обновява на източниците по-долу и след включването на актуализираната сценария и маркиране (виж стиловете в изходния код, те не са особено актуализира).
За промени: сценарият е-mobile.js Деактивирах - безполезно нещо, маскирани вход и работи на мобилни устройства (версията в изходния код обновен до 1.4.1) и кода на скрипта е по-четлив и разбираем. Също така се промени атрибута оформление модел в input'ov аз се отстраняват като ненужно.
Актуализираният оформлението
Актуализираният сценария
заключение 2
Оптимизиране на връзката Google Maps, инвалидизация ненужните файлове от стилове и шрифтове, оказване на текущата карта, в случай на наличие на съда на страницата
Днес аз ще споделя с вас моя скрипт, който да използвам просто да проверите полета на формата да се запълни преди да ги изпратите към сървъра посредством JQuery (скрипт може да провери различни форми на една страница)
Дълго време, аз не пиша нищо за JQuery, някак си ръце не са достигнали. Ние се реши проблема, като работи с линията на продукти / услуги / статии, криейки последния ред, когато промените ширината на линията с елементите
Искам да споделя с вас раздел главата на HTML маркиране, което да използвам за оформлението на сайтове
В този урок ще разгледаме пет различни браузъри, напреднали CSS3 решения много лесно оформление на сложни, творчески проекти. По-специално, ние ще разберем как да се направи за прозрачност, сенки, въртене, градиент и инверсионни елементи
Най-накрая падна свободен миг и зависимост от вашите искания, аз написах друг, малък скрипт за некръглия слайдер с хоризонтално превъртане, без използването на плъгини
Адаптивен дизайн = = адаптивен дизайн аксиома. Минимална история на развитието на уеб дизайн: пътя си от фиксиран в течност и отзивчиви към (отзивчив, адаптивна, отзивчив) дизайн
Днес ще се създаде една много проста, тя може да се каже елементарни цикличен анимационен слайдер с хоризонтално превъртане с ръцете си, без използването на плъгини (можете да използвате няколко плъзгача на страницата)