Красива промяна страница с JQuery
В днешния урок ще ви покажа как да направите красив преход от една страница към друга.



От самото начало ние се нуждаем CSS. Вие трябва да промените свойствата на тялото тагове:
Всички визуални елементи няма да бъдат заредени в този етикет, така че всичко ще бъде скрит. Много може да забележите, че това е доста рисковано, тъй като потребителите без JS ще бъде празен екран.
Ето защо, най-доброто решение за тази ситуация - е да добавите дисплей: няма, като използвате JQuery. Ако потребителите ще бъдат деактивирани JS, те все още видите съдържанието на страницата.
Сега ние трябва да се свържете на JQuery в заглавната част на документа:
Страниците на ефект се променят с pomoschyujQuery
След първите стъпки, които трябва да напишете JQuery код, който ще създаде драматичен преход.
Първият ред на скрипта описано по-горе и по-нататък метод fadeIn се нарича за 2 секунди. Можете да експериментирате с времето.
Сега, при зареждането на страницата, ние се получи малко потъмняване ефект. Но ако кликнете върху някоя връзка, нищо не се случва.
Първо, нека да определи специален клас, която препраща към друга страница.
Сега обратно към нашия скрипт:
Всичко е готово и вече можете да се насладите на всичко. Но все още има няколко малки неща. Този ефект ще изглежда по-добре, ако посочите цвета на HTML тагове, подобен на цвета на фоновото изображение на сайта.
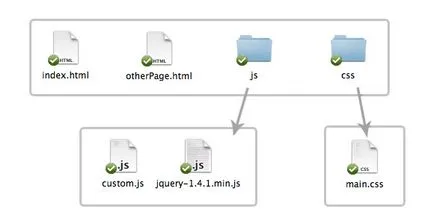
И когато се работи с различни сценарии не забравяйте за йерархията и ред. По-добре е да се разшири папки, така че по-късно, че е лесно да се разбере.

Само не забравяйте да се промени начина, по който след това, ако нещо се премести другаде.
Ако искате всички връзки ще се отвори нова страница с ефекта (не само с класа на прехода), а след това просто да замени $ ( "a.transition") до $ ( "а").
На добър час! До новите уроци!
5 урока последната колона "JQuery"
Днес бихме искали да ви разкажа за TypeIt библиотека - безплатно JQuery плъгин. Можете да го използвате, за да се симулира пишете. Ако всичко е настроен правилно, то е много реалистичен ефект може да се постигне.
JQuery плъгин за създаване на график.
JQuery плъгин за създаване на диаграма на Гант.
Един пример за това как да се приложи изтегления файл чрез PHP и JQuery Аякс.
интересен ефект, но ужасно бавно зареждане на страници. на FF при първо на първата страница "разтварят", а след това там е чисто бял фон, а след това се чете от вас цвят за HTML с CSS, а след това постепенно води до нова страница. но това не изглежда цяло. Възможно вина в миналото на тежка картина. Аз не разбирам. IE странно отнема тайминги (изчезване и поява). други браузъри не тестват.
darkqwerty
И аз имам всичко работи добре и без спирачки. Добър ефект.
Shade_of_Eternity
но в Mozilla всичко е абсолютно в слабините си, така че аз съветвам) на надморска височина ефект)
Vesch интересно, но IE не работи много (с приплъзване). В Mazilu глоба.
Благодарим Ви, че необходимите уроци, методи ЕФЕКТИ
nishtyak го търсеше =)
Sergey_Patin
Стъпка, konstruktisnaya критика е винаги. Така че не си прав!
Проверени в операта, в fayrfoks, 8 задник, в хром - Където и да е работи перфектно!
Не е зле, но така (и повече) може да се направи без инструменти HTML скриптове, използващи ефекта за преход между страниците. ако не се лъжа, има нещо около 20 различни ефекти, включително и fadeIn fadeOut.
ако някой знае как да се оправя приплъзване Cator nablyudaetsya в IE, пишете тук =)
Добри хора, които имат някаква помощ за решаване на проблема, как да се разделят на колони дълъг списък, който щеше да се появи в цикъла не е в цял ръст Това е най-вероятно с помощта на таблицата в общите знания не е достатъчно!
в операта, когато щракнете върху бутона "напред" и "назад" съдържанието не се показва. красив не е безполезна.
По дяволите, моля да ми кажете: Проблемът с който и да е браузър, различен от Google Chrome - когато натиснете "Назад" (в браузъра или когато използвате historyback) не nicherta работи. Тъй като последното действие е била $ ( "тяло") fadeOut (1000, redirectPage) .; и остава в прехода обратно. Prompt, ако някой реши! Това е много необходимо. Може би можете да направите нещо подобно нещо подобно, ако (състояние, когато се върне назад), след това (да презаредите страницата). Аз просто не съм много добър в Java. Помогнете моля.
помощ pozhaluysta.ya проучване е nedavnoi изправени такива problemoy.ya инсталирате плъгина към сайта си и всичко изглежда наред, но след инсталирането на уреда плъгин с новината (от същото място, вече не се показват правилно, вместо последователно смени изображението всички изображения просто стоят всеки под друга), какво да правя?
Не мога да разбера как да го отстранят. че първата пълното зареждане на страницата и след това изчезва за кратко и започва плавно зареждането на страницата. помогне моля не разбирам изобщо. Аз дори постави в main.ccs изображения декорация: няма; (Не съм сигурен, че е вярно, но на теория би трябвало да работи)
iliya_art1
Благодарим Ви! Само това, което ви трябва! Не мога да разбера как да се направи този преход да работи само с менюто сезиране сайтове. И този преход за мен и в материалите също, че притеснява. В моя случай, менюто е конструиран по такъв начин: Менюто е затворена в (DIV) с клас - "арт-навигация" и вграден списък (ул) с класа - "арт-меню", моля да ми кажете какво трябва да се промени тук - $ ( "а .transition "), за да се премине на работа само в менюто.
monach
monach
Всичко работи точно както сте видели dolzhno.Gde грешки и бели страници. В IE тя работи на ура без грешка проверих, тъй като тя е интересно да се види, че сте zhaluetes.Vse браузъри приемат скрипт като rodnoy.Tak ако pravelno ръце, а ти наистина любители на уеб stroitelstvom.Togda първи prolestayte HTML теория и след това гледа през каишка като pravelno свържете плъгини и скриптове за saytu.I каишка тогава вие ще бъдете в състояние да направи оценка на уменията след тежък rabot.I не буден да питам глупави въпроси, както и създаване на условия за деактивиране на определена функция в браузъра, а не само.
ecco_arts
ка променило $ ( "a.transition") до $ ( "а") е имало бяла страница при превключване :( какво да правя? Може ли някой да помогне. необходима част от скрипт, който автоматично добавя всички клас = "преход"

До получаване на информация от два канала (зрение и слух) на ефективността на обучението далеч по-добър живот от книги. А домашните задачи и онлайн тестове ще ви позволи да мисля постоянно в целевия език и веднага провери знанията си!


Ако искате по-дълго време, за да проучи как да се HTML, че ме има, за което трябва добра новина!

Ако вече сте се научили HTML и искат да се движи напред, следващата стъпка ще бъде да се проучи CSS технологията.

Ако искате да се разбере концепцията на домейн и хостинг, да научат как да се създаде база данни, да качвате файлове към уеб сайт чрез FTP сървър, създаване на поддомейни, да конфигурирате пощенските кутии за сайта и мониторинг на посещаемостта, този курс е разработен специално за вас!