код за оптимизация
Здравейте скъпи начинаещите уебмастъри.
Продължавайки темата на вътрешна оптимизация. zaymomsya оптимизиране на кода на сайта.
оптимизация кодекс може да бъде разделена на 3 части.
1. Превключване - намаляване на натоварването на сървъра и да се увеличи скоростта на сайта.
2. Компресиране - ускоряване на обработката на код и увеличаване на скоростта на сайта.
3. Почистете грешка код - увеличаване на лоялността на търсачките.
Помислете за поръчката.
превключване
динамична система за управление на съдържание, написано на PHP.
Това означава, че образуването на страницата и всеки от елементите му се изпраща заявка към сървъра, а отговорът на който се показва на екрана.
А сега си представете колко елементи на страницата и колко в тази връзка искания изпрати пред тази страница се представя в целия си блясък на екрана.
Така че нашата задача е, ако е възможно, да се намали броят на работните цикли между потребителя (браузър) и сървъра.
Това може да стане чрез преобразуване на някои от елементите в статична, т.е. поставете ги директно на страницата да се зареди с нея.
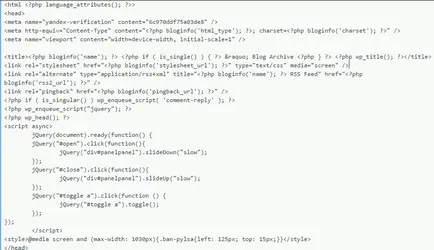
Отворете header.php файл и първото нещо, което изглежда зоната на главата тагове

Както можете да видите от първа линия са заявки, бази данни, и в действителност може да бъде информацията от базата данни да се поставят директно в главата.

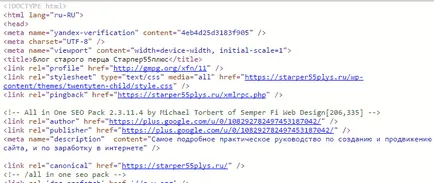
Сега сравнете кода на страницата с кода във файла. В действителност това е едно и също нещо, но в PHP кода на страницата си е работил, и извади статичния URL базата данни и текст заглавие и описание.

Почти всичко, за да плъгина Всичко в едно SEO Pack, в допълнение към заглавието, това е за всяка страница на собствения си, могат да бъдат прехвърлени към файл, както и исканията за премахване на базата данни.
Така че ние ще оставим да подадат , и след това в header.php файла с глава, да се промени:
След областта на главата с работни тагове, ако отидете надолу малко, можете да намерите на заглавието и описанието на сайта - сайт-а титла сайт-описание.
Те също са едни и същи за всички страници, така че можете просто да се регистрирате текста в съответните тагове.
Така че, след няколко запитвания инхибиране премахнати. Сега zaymomsya компресия.
компресия код
Просто си направите резервация, може да отнеме до когато външния вид на сайта е вече до голяма степен решен и не се очаква особени промени.
Разбира се, можете да пренебрегнете това предупреждение, но след това, когато правите промени в кода, значително по делото.
Въпреки това, такава възможност, ние условие също.
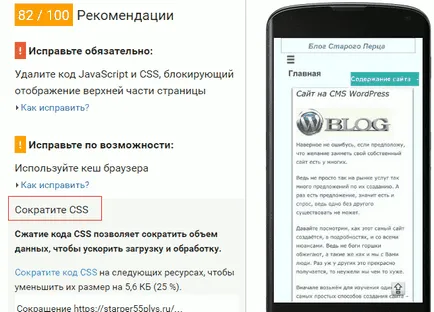
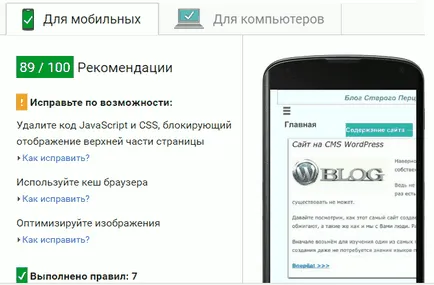
Така че, всички вие трябва да сте прочели желание PageSpeed Insights, за да се оптимизира използването на стилове.

Style.css понякога набъбва до огромни размери, всичко зависи от въображението на уеб майстори, както и желанието му да направите сайта си уникален.
Всеки ред от този файл се нуждае от известно време, което е необходимо за четене на браузъра си, ако е разрешена в кеш, или ако кеша не е активиран - време, за да изпълни заявката.
За да се намали значително времето, ще компресирате кода. Първо CSS.
За да направите това, не забравяйте да копирате нашия стил на файла и го запишете на вашия компютър, а след това отидете на услугата Cleancss. Той се оказа най-добрият сред няколко подобни.
В него изберете CSS Minifi, поставена в областта на услугите целия код на даден файл, кликнете Minifi и да получите резултата - компресиран файл.
Следваща трик: премахнете от отворен файл кода, поставете компресиран, дръжте, изчистете кеш директорията на двигателя, ако има приставка и след известно време да отидем отново в PageSpeed Insights, за да видим какво ще даде компресия.

Е, това се обърна зелено, но не съвсем. И зелени видове. Но все пак не е зле.
Вярно е, че този метод има нюанс. Не винаги компресията е вярна. Това се случва, че някои стилове са нарушени, тъй като услугата се премахва не само пространства, но също така се опитва да поправи някои от кода се повтаря грешките, направени в творческия полет уебмастера.
Смарт Browser тези грешки минава, но услугата се изпълнява на компресията трудно.
Въпреки това, ако нещо внезапно изкривена, винаги можете да носите сгъстен код, Поставете копирания върнете към оригиналния аванса, и да започне всичко отначало.
Защо трябва да се опитаме да направим отново?
Нарушаването - в резултат на грешки и неточности - в резултат на невнимание уебмастъри.
Така че, ако за първи път срещна спънки, ние трябва внимателно да проучи файла за повтарящи селектори, или по-точно да премахнете интервалите, и всичко ще излезе от това.
Същото може да се направи с JS и HTML.
Ако е необходимо, редактирайте компресиран файл, също разрушена сгъстен версия се добавя оригинала, редактират, копират, запазена и се компресира отново.
За тези, които са всичко това, трябва да призная, не е лесно манипулиране няма да може да направи, и които имат постоянен предразсъдъци по отношение на плъгини, щепсел препоръчват Autoptimize.
При тестване в съответствие като че ме обича повече от всеки друг, тъй като тя работи правилно на всички шаблони, без да се счупи нещо по някакъв общ или страници.
Почистване на код за грешка
Оптимизация на HTML код е намалена главно, за да го почистите от грешка.
Съвременни интелигентни браузъри в повечето случаи минават малки грешки, както и показване на елемента, колкото е необходимо, но за търсачките, тези грешки са една малка, но главоболие.
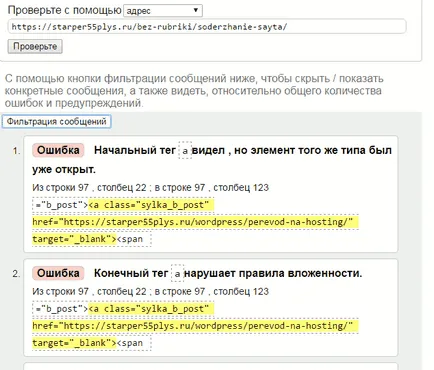
За да поправите грешки в HTML код, има W3C валидатора услуга.
Английски език услуга, така че имате нужда от браузър с преводач.

В описанието на грешката е ред код и номер сериен линия в страницата с код.
И дори да намерите лесно крива линия в кода на страницата, а след това да го намерите във файловете на сайта няма да е лесно.
Няколко съвета на въпроса къде да търсите.
Първата стъпка е сканиран файлове header.php и footer.php, а след това на текстови джаджи, ако сте добавили и пише ли нещо в HTML.
Банерите се поправят грешките на практика невъзможно, тъй като те се зареждат от страната, както и плъгини е съвсем реална, тъй като всичките им файлове са достъпни за редактиране.
Така че ние се отварят всички на опашката, и се търси низ определен от валидатора.
Това е може би всичко. Желая ви успех в оптимизиране на кода на сайта си.
Хайде, какво друго interesnenkogo