клирънс настройка Drupal

клас = ""> text_notes Роман Arkharov,
Водещ програмист Отдел уеб-проекти
OJSC "Sistema масмедии"
използваните термини
Всички страници са разделени на региони - страница области, всяка от които може да съдържат една или повече блокове от данни. Например, по подразбиране повечето стандартни теми е разделена на пет региона: ляв и десен високоговорител, шапка, мазе и площ сайт с основните си съдържание. Такова оформление на страницата, е най-популярен, тъй като те отговарят на изискванията на повечето потребители; да го използвате за лесно генериране на новинарски сайтове и блогове. Все пак, това не означава, че всички сайтове, които използват Drupal, трябва да имат такава структура. Предприемачът може да се определи разположението на страницата на произволен брой допълнителни региони и ги поставете в неочаквани места.
Вместо да разработват свои собствени теми може да бъде свален и инсталиран на вашия сайт една от предварително направени теми. Много теми могат да бъдат конфигурирани в детайли чрез интерфейса на администратор: можете да промените цветове, броя на колоните, ширината на колоната с основното съдържание и логото на сайта, без да се променя кода на шаблона. Освен това, винаги можете да промените за себе си някоя от съществуващите теми.
оформление Описание страница
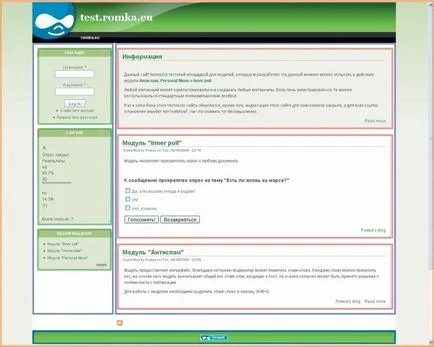
На снимката в галерията, прикрепена към тази статия показва общата схема на Drupal страница.
1 - главната страница шаблон дефинирани във файла page.tpl.php;
2-1 - Район "лявата колона" (определена от променливата $ отляво в page.tpl.php шаблон);
2-2 - Район "основното съдържание на страницата» (съдържанието $) на,
2-3 - Район "мазе сайт» ($ долния);
3 - блокове разположени в лявата колона, се определят от шаблони block.tpl.php или негови модификации (блок-region.tpl.php и др.);
4 - Документи от "News Feed", дефиниран шаблон node.tpl.php или модификации (например, възел-imya_tipa_kontenta.tpl.php).
1 2 3