Като натиснете долния (мазе на сайта) в долната част на прозореца на браузъра
Поздрави на всички посетители на моя блог! В тази статия ще се спра на оформлението на темата и анализира как да изтръгне долния (сутерен) на сайта в долната част на прозореца на браузъра.
Почти всеки сайт има мазе сайт. Той обикновено се изважда информация за авторските права, броячи по пътищата, правила за повторно отпечатване, контакти и т.н. Вярвам, че този сайт блок винаги трябва да се притиска към дъното на прозореца на браузъра, независимо от размера на съдържанието на страницата. Най-малко съм изложени всички сайтове и там.
Нека разгледаме как това може да се постигне с помощта на HTML и CSS. Този метод, който е показан по-долу се отнася до блок разположението на обекта, като днес на масата, никой не налага, искам да кажа професионални уеб дизайнери.
Ето мазето по подразбиране, т.е. когато малко съдържание на страницата:

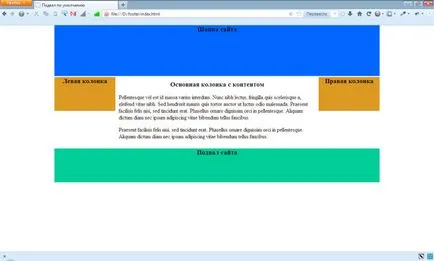
И това е както трябва да бъде в сила:

Мисля, че много ще се съглася с втората опция, защото се счита, че тя е по-правилно подход към оформлението.
За изпълнение на замислени, за да се създаде общ блок «страница», в която са поставени всички останали: мястото на капачката (хедър), ляв и десен високоговорител (ляв, десен) и все още има всичко друго, но изба (долния) остава извън блок «страница на задачите».
Ние сега се обърнем към стила. Дефиниране на «HTML» и «тялото» на височина от 100%, а «страница» единичната минималната височина е 100%. Така че ние блокира «долния» се изтласква на браузъра и той няма да се вижда изобщо. За да се промени ситуацията, в която се създава още един блок (субстрат фута) е равно на височината на мазе единица, но го сложи в една обща единица «страница», т.е. до мястото, където идеята е трябвало да бъде долния блок. Допълнително негативно отстъп измести мазе единица (долния) нагоре. Стойността на вдлъбнатината, равна на височината на мазе блок и блок субстрат фута. След манипулиране на данни мазето ни сайт ще си дойде на мястото и е постоянно в долната част.
Вижте също: Как да се съгласуват хоризонталното меню в центъра?
Също така бих искал да отбележа, че по-горе субстрат-долния блок се добавя към почистване звено «ясно». Необходимо е да се отмени обтичане блоковете «долния" и "субстрат фута», защото Блок «наляво» и «дясно», определени свойства поплавъка: ляво и плава: дясно съответно.
Не е неоснователен, погледнете кода и ще бъде веднага ясно какво се случва.
В заключение бих искал да кажа, че този аспект в оформлението на шаблона на сайта, отдавам много голямо значение, а дори и най-стръмната модел, чието мазе не се притиска към дъното, не ми изглежда сериозно. Така че аз съветвам всички да се обърне внимание на словослагател в момента.
И това е всичко. Да се срещнем в следните позиции. Докато ...
Заур Магомедов
Аз можете да:
Поръчайте сега Поръчайте сайт до ключ
Този метод не е подходящ, аз няма да пиша защо, какво и т.н. Нека просто кажем - не става за всички. Знаеш ли колко много аз се опитах, и се спря на това, изложени по-горе.
Послепис Кой ти каза, че аз съм за написването на сайт? Аз съм готов да използвате CMS, което правя програмист, а не програмист. Аз не знам какво има стори странно ...
Ти просто се оплаква, че никой не се показва, други методи. Показах. Жалко е, че не искам да говоря за неговите слабости. Бих искал да конструктивна критика.
Можете пише за HTML5, за семантика, но вашият метод нарушава семантиката. Останалата част от минусите вече посочени.