Как да вмъкнете Yandex Maps на WordPress сайт


Искате ли да научите как да се създаде уеб сайтове и блогове на WordPress с уникален дизайн?
Получите пълния в RuNet безплатно създаване на система за обучение на WordPress сайт


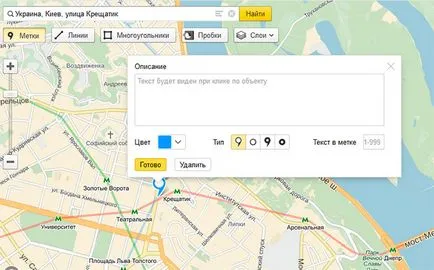
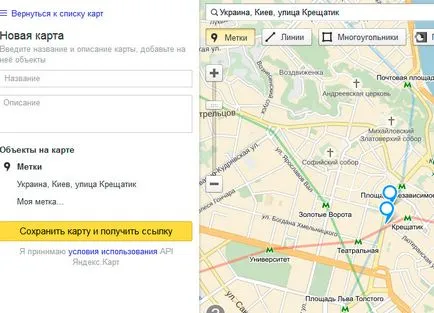
За етикети, можете да посочите текста (описание), за да зададете цвят и стил. След това кликнете върху бутона Finish. След това ние намираме бутона Запазване на картата и да получите линк и го натиснете, в лявата част на страницата.

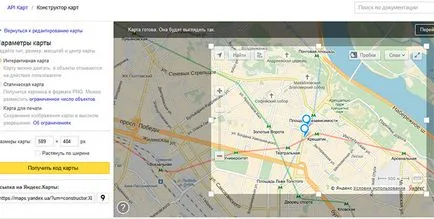
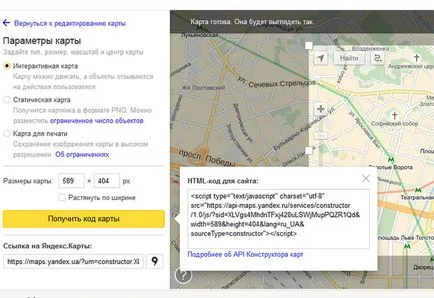
Чрез промяна на размера Yandex карта в лявата част на страницата, ние веднага ще видите параметрите на нейната ширина и височина, и това е много удобно. След завършване на промените натиснете бутона Get кода на картата.

След натискане на бутона в подсказката ще видим завършен карта код, която е поставена в желаната WordPress страница.

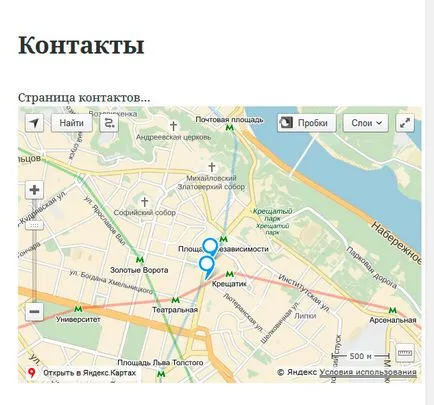
Вече имам страница контакт на място WordPress на, на тази страница Ще сложа копирания код. Моля, имайте предвид че това е HTML код, който се свързва сценария, така че е необходимо този код, за да вмъкнете в страницата не е в режим на готовност и текст визуално.

Запазете тази страница и да видите промените в потребителското част на сайта WordPress. Както можете да видите, карта Яндекс успешно се появи на сайта WordPress.

Всички много проста и целият процес отне само няколко минути. Което е много удобно, това е фактът, че ние може, по желание, Yandex карти се поставят на всяка страница WordPress сайт и дори всяка част на сайта. Например, ние може да се образува миниатюрна карта и я поставете в страничната лента. Това е достатъчно, за да използвате текстов джаджа, която ви позволява да вградите HTML код. Е, аз това беше. На добър час!
Най-IT новини и уеб разработки на нашия канал Телеграма

Искате ли да научите как да се създаде уеб сайтове и блогове на WordPress с уникален дизайн?
Получите пълния в RuNet създаване безплатен сайт с WordPress обучение система "уникален уеб сайт от нулата"