Как да вмъкнете HTML код в статията

Тъй като наскоро престана да се страхува да редактирате вашите файлове тема, добавете хакове за WordPress. Имаше желание да споделят наученото с тези, които все още не са измислили. Въпреки това, аз не можах да разбера как все едно да се регистрирате в текста на езика на програмирането в тялото на статията. Wordpress упорито се дразнели някои драскулки, вместо красив код.
Googling малко, за да се разбере, че решението е просто: за тази цел има голямо разнообразие от приставки, които автоматично тунинг стилове, са отговорни за появата на показаната текста. Готови ли сте да се научите как да вмъкнете HTML код в тази статия (въпреки това, всеки друг на всеки желан език за програмиране)? Тогава ние започваме.
Как да вмъкнете HTML код в статията, без никакви проблеми
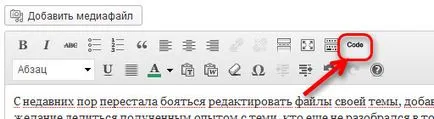
Разработчиците предлагат избор на различни варианти на изпълнение са вашите идеи за това как да вмъкнете HTML код в статията. За мен, като основният критерий е лекотата на използване plaginchika. Затова се спряхме на един много прост, но много удобен WP-Синтаксис Бътън. Всеки от дълго време е ясно, че ние трябва да се отбележи само името си в търсене плъгина, влезте в администраторския панел. След непретенциозни стъпки за инсталиране и активиране на всички бутони за редактиране в визуален режим ще добави още един изключително полезен:

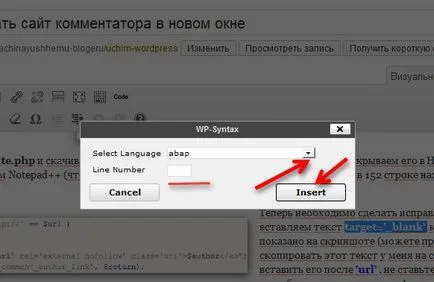
Vospolzovtsya да го поставете желания текст, изберете го, щракнете върху бутона магия и - готово - отваря широк спектър от езици за програмиране:

Забележка: Не всички мине гладко, ако има проблеми, не се получи, за да продължите да пишете след като вмъкване (форматиране на текста не е упорито искате да промените в нормален), просто завъртете диска за избор на режим на визуално в текстов режим е това, което ми трябва, без проблеми :). Мисля, че стана много ясно как да вмъкнете HTML код в статията на WordPress, без да изпитва никакви затруднения. Желая ти късмет, приятели мои!