Как да си направим фиксирани менюта, докато превъртате
В този пост, считам два въпроса:
- как да се определи от менюто, докато превъртате, когато навигационна единица е "натиснат" към горната част на екрана (просто решение на ВКС и JQuery).
- плюс в същото време говорят за превъртане, за да закотви с фиксирано меню, което не е съвсем правилно да работят без никакви хакове.
Информацията е полезна за начинаещи, както и да го пиша за себе си, защото Подобни проблеми възникват от време на време. Няма да се впускам в подробности за всички кодови части ще се показва само на основните нюанси. Да практикуваш посъветва да копирате тези примери и да ги пробвам на техните проекти, както и напълно начинаещи - изглеждат по-нататъшен труд учене оформление Interneting е твърд.
Отстранен CSS меню + HTML
Така че, нека да простата структура на HTML страница:
Някои текст за пример.
Добавете CSS стилове:
Логиката на следните функции - когато потребителят е превъртане или страница под 136 пикселите от върха, е-NAV клас се добавя към менюто. и го разписани познатата позиция: фиксирани и отгоре: 0.
Преминете към котвата с фиксиран меню
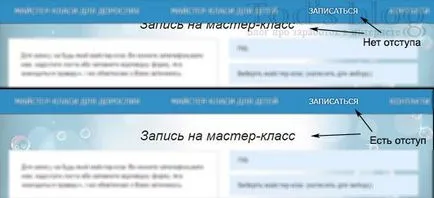
Тази ситуация е най-вероятно да се случи при разтоварването. В проблема с скрийншот по-ясно се вижда:

На Stackoverflow намерени две решения, които се различават само по CSS.
За създаване на котва отстъп първото нещо, което да добавите към него определен стил, например, котва: