Как да се оптимизира Joomla за IPAD

По-рано тази година, аз (разказ в тази статия е от името на Кристофър Sandven (Kristoffer Sandven)) за няколко дни посещение в Лондон. И като специален Apple фен, аз трябваше да посетят местния Apple Store. Първо посетих пребиваване в Regent Street, и след като прекарва известно време там, реших да купя IPad. Разбира се, аз съм мислила за купуване, но след като най-накрая се реши вътре в магазина. Аз също посети новия магазин в Ковънт Гардън и купих няколко допълнителни аксесоари за IPad. Между другото в магазина е просто невероятно, тя е огромна, добре проектирани и там са много приятелски и квалифициран персонал. Магазинът беше пълен с хора, които бяха дошли за новия IPhone 4 (ако излезе - алея ..). Така че това, което аз ... О, да! Когато започнах да играя с IPad, разбрах, че той има голям потенциал за уеб програмиране. Създаване на място за IPad и други мобилни устройства е по-важно всеки ден. Аз използва за оптимизиране на сайта за IPhone, IPad, но след закупуване започнах това сериозно, защото той предлага чудесни възможности за уеб разработчици.
Прекарах няколко експерименти, за да се оптимизира вашия блог за IPad. В тази статия ще ви покажа един пример за конкретен блог, как да оптимизирате вашия сайт.
Настройки на шаблон.
Първата и най-очевидна стъпка е да добавите мета маркер в главата на вашия шаблон (обикновено в index.php на оформлението).
Този маркер казва на браузъра, че тя трябва да напълни изцяло ширината на екрана на устройството.
Лилиан Rigo блог на templatemonster.com написах една статия на тази тема, озаглавена «Уеб дизайн за IPAD - WTF ог FTW? "Аз не виждам никаква причина да изобретяваме колелото тук, така че просто поставете този цитат:
Всеки уеб сайт, който е по-IPad ширината на екрана ще се намали и да намали, ако сайтът ви е по-малко, а след това може да изпитате неприятни, празни пространства от двете страни. Съдържанието трябва да бъде разширен, за да може да запълни цялата видима площ на екрана.
Когато оформление шаблон под Ipad се препоръчва 960gs решетка. Тази мрежа е станал много популярен, поради факта, че той е подходящ за повечето съвременни екрани, и ако го използвате, след което вашия сайт напълно ще изпълни IPad, с него няма да има никакви проблеми. В общи линии, да си "безпроблемно" страница в портрет и в хоризонтален режим. Имайте предвид, Safari (основна браузър IPad) винаги се изчисли на ширината на устройството въз основа на портретна ориентация. Ако завъртите устройството на сайта не е "наново вашия" просто се простират.
CSS за IPad
Ако планирате широка модификация на своя уебсайт в рамките на Ipad, може да се наложи да добавите отделни стилове. Бих искал да се направи само с няколко корекции, така че добавянето на кода директно в шаблон от custom.cssv YOOtheme. За да разберете кой файл добавяне на код, прочетете документацията на вашия шаблон, обикновено template.css файл.
Това ще създаде отделна идентичност за IPad използвайте следния код:
Портретен и пейзажен режим
IOS интересна особеност е възможността да настроите различни стилове в зависимост от ориентацията на устройството. По този начин, можете да показвате различни блокове в режим портрет или пейзаж.
Какво бихте използвали различни стилове за различна ориентация на екрана, използвайте следния код:
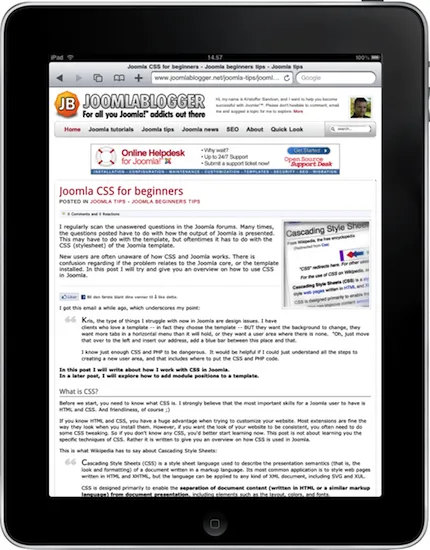
Ако имате IPad можете да видите промените на joomlablogger.net на сайта. Ето как изглежда:

Моля, имайте предвид, че онлайн присъствие десен говорител.
В режим портрет, аз го забранено, така че аз се увеличи размера на заглавия и текст, тя увеличава четливостта в този режим, в главното меню под знамето, добавих:

Как го направих
Сега трябваше да се създаде за конкретния стил Ipad, че ще премахне ненужните елементи и добавяне на тези, които са ми необходими във вертикален режим:
Същото важи и за пейзажен режим, но в този случай аз просто искам да се премахне банер в дясната страна.
Така че, това е в общи линии. Специфични стилове, от които се нуждаете, за да добавите зависи от Темата, която ползва. Ако не сте запознати с CSS, препоръчвам ви да прочетете моята статия Joomla CSS за начинаещи.
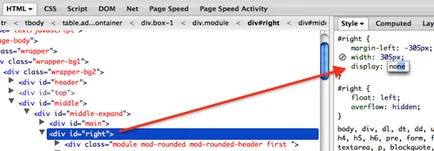
Използвайте Firebug!
Горещо ви препоръчвам да използвате Firefox и Firebug защото това би разберете какви стилове, което трябва да се промени към по Ipad. Firebug е разширение за Firefox, която ви дава много информация за CSS и HTML уеб страница структура. Когато сте инсталирали Firebug, можете да кликнете върху полето на елемент и изберете "Анализирайте елемент" и след това ще се появи прозорец в долната част на екрана. Сега можете да видите структурата на HTML и CSS в ляво на дясно (вж. По-долу). С Firebug можете да редактирате чаршафите стил в уеб браузър и видите промените веднага. Така че можете да експериментирате, преди да правите промени в CSS. Това спестява много време.

Добавяне на икони специално за IPad
Това са крема. Добавяне на икони за IPad позволяват да го използвате като пряк път, когато добавите сайта си към началния екран IPad (или iPhone).
Иконата трябва да бъде PNG или JPG формат и не по-голям от 114px на 114px
Създадох тази икона, за да JoomlaBlogger.net:
Добавяне на икона, за да изберете папка шаблон, след което добавете мета маркер в заглавието, отнасящи се до него:
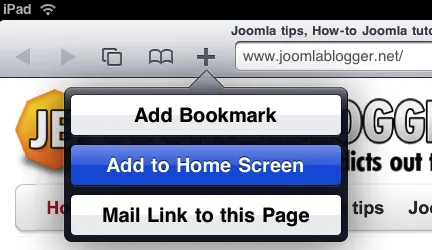
Сега, когато си на потребителите да добавят вашия сайт към началния екран, те ще видят специална икона.
В мобилния Safari, кликнете върху иконата + и изберете «Добавяне към началния екран»

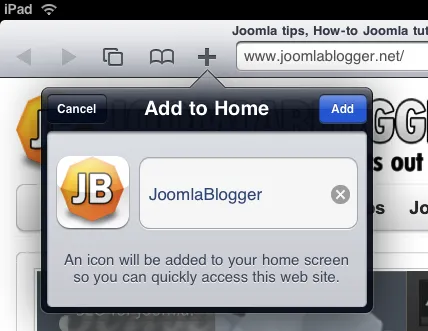
Изборът на име за иконата

Икона на началния екран

Давай напред и да го направи!
