Как да прикачите шрифтовете към вашия сайт от Google уеб шрифтовете
Здравейте скъпи читатели beloweb.ru блог. Днес искам да ви кажа как да се прикрепят различни шрифтове на сайта от Google уеб шрифтовете. Е, аз искам да кажа за услугата, доста удобно нещо. Но това не е достатъчно на български шрифтове, почти всички чуждестранни. Но красивите и кирилски шрифтове липсват, като цяло, има много да избирате.
По-голям плюс е, че инсталацията е много проста, само трябва да се регистрирате чифт тагове и всички.
Този, и, по мое мнение, не е малък недостатък е, че тези шрифтове да носят товара на сайта, с други думи, вашата страница ще се зареди малко по-бавно. Всичко зависи от шрифта, който изберете.
Е, сега нека да видим как тя е свързана с шрифтове на данни на сайта.

Инсталиране на шрифтове
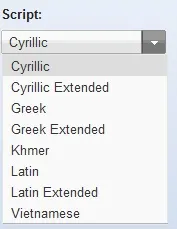
Първо трябва да отидете на самата страница, тя е тук. След това, в долния ляв ъгъл, за да изберете вида на шрифта, изберете Cirillic (рускоговорящи).

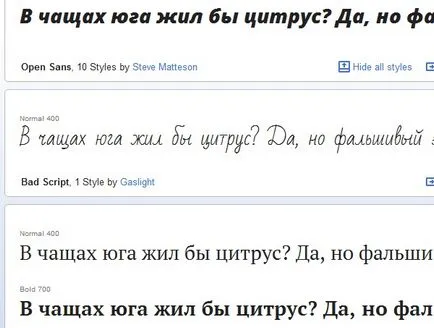
След като изберете типа, се отваря на целия списък с налични шрифтове. Към момента на писане - 35.
Сега най-важното нещо, за да изберете шрифт :-)
Да вземем например шрифт, наречен Ubuntu.
Стъпка 1. вид Стилове

Тук сме избрали нашия стил на шрифта, като смел, дързък, и така нататък. Основното нещо е да не пропуснете нещо важно, ако изберете смел стил, както и CSS стилове на сайта ще бъдат смели, тогава нищо няма да работи. Аз препоръчвам да се сложи отметка навсякъде.
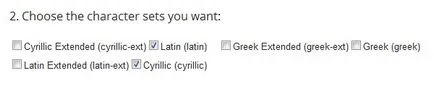
Стъпка 2: Type шрифтове

Ние поставете отметка в близост до Cirillic във втория етап.
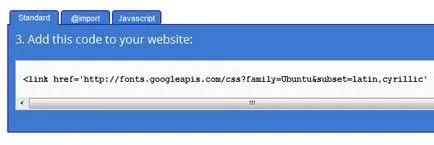
Етап 3. Setting код
Тук ние предлагаме три възможни настройки - стандартни, с помощта на CSS стилове, както и чрез сценария. Нека може би към стандартната версия, но изглежда изобщо.

Това е много проста. Копирайте кода показан и я поставете между маркерите
и Online.
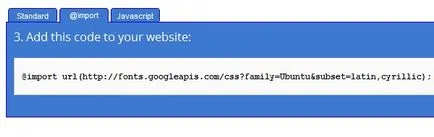
Тук ние отдаваме шрифтове, използващи @import маркер. Отново, копирайте кода и го поставете в горната част на вашия CSS стил.

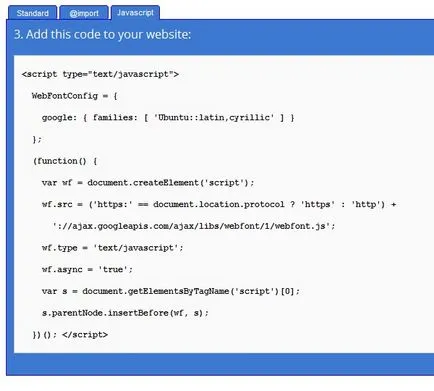
Копирайте сценария и го постави между маркерите
и .Коя опция да избера? Вие решавате. Но бих избрал стандарта, тъй като тя е много проста, и по-малко код.
Сега трябва да се обадя на шрифта, с други думи, за да работи.
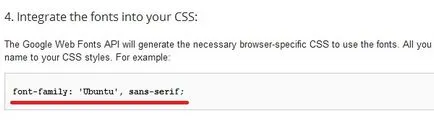
Етап 4. Call шрифта
Скъпи приятели, ако искате да приложите избрания шрифт за целия сайт наведнъж, а след това имате в CSS стилове на сайта, за да намерите тялото на маркер. И предпише, за да го кода на избрания ви шрифт. В моя случай, кодът изглежда по следния начин:

Това е пример за стила на моя блог.
Ако искате да използвате този шрифт, например, само за заглавия онлайн, трябва да се намери H1 тагове или Н2 (всяка по различен начин) и да Ви предпише да го същия код. В този случай, шрифтове от Google ще се показват само в заглавията на сайта.
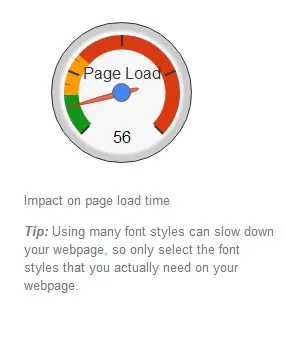
Натоварването на сайта
На същата страница имаме мащаб с три дивизии. Тази скала показва как шрифта зареди вашия сайт. Ако стрелката на зелена скала, когато натоварването не е от значение.