Как да маркирате шаблон с помощта на DIV таг

Както и преди всеки начинаещ уеб дизайнер, аз се изправя пред въпроса какво е да наложи своите творения, таблици или кутии? Реших да започне да се справи с този проблем логично и очаквано основната plyucy и минуси на двата варианта:
+ стар, доказан начин за различни браузъри
+ прост и лесен за разбиране в оформлението (логическа структура)
+ Има функции, които не са налични, докато DIV
- Невъзможно е да се направи настройка в CSS
- Огромно количество допълнително код
+ не се зарежда кода на страницата, тя позволява да се направи красива
+ да отпечатате информация по всяко позиция на страницата, независимо от състоянието на кода
+ всичко се контролира чрез използването на стилове
- Capricious достатъчно възприема от различни браузъри
- Има много съществени недостатъци, въпреки липсата на вертикално подравняване
Оказа се, еднакво. И реших, че трябва време, за да проучи възможностите за оформление кутии, толкова повече светът не стои все още, и ями, както прави на новата технология.
Три-колона оформление DIV
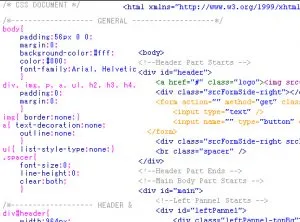
Нека се опитаме заедно с вас, читателите, за да се създаде опаковка оформление в три колони на етапи. Отварям празен HTML страница бележник и се вписва към главната страница-параметри:
Сега е време, за да разбера кой кутии имаме нужда от:
- Адар (шаблона ни капачка)
- Обвивка ( "тъмни" диви - всички други кутии, поставени в нея)
- Контейнер (това ще легне дива наляво, надясно и централен говорител)
- Div наляво (лява колона)
- Централна Разделение (централна колона)
- Право Разделение (дясна колона)
- Footer (DIV, правят нашия шаблон, той обикновено се предписва на авторски права)
Докато достатъчно. Нека да ги постави на страницата ни. Първо направете обвивка и непосредствено под долната част на страницата, след което сложи обвивка Хадар Хадар и точно под - на контейнера, в който, от своя страна, да организира Дива колони:
Както можете да видите, аз съм определил всяка дива своята идентичност. Сега ние трябва да се позиционира нашата дива във връзка един с друг:
След инсталирането на подобни стилове, нашата шаблон сдобиха с по-пълна форма, но това не е всичко. Забележка: ако започнете да добавите съдържание към лявата или дясната колона - тя се протегна, ще мине през долната част на страницата. Тя идва от факта, че кутиите с плувка опция: напуснали; или поплавък: право; без разпъване бокса родител (кутия в която се помещава).
За да се реши този проблем, ние трябва да добавите към долния прозорец "контейнер" е друга празна кутия с параметъра ясно: и двете; и след това на контейнера ще се разтегне, когато съдържанието е повишен в колоните:
Но това не е всичко.
Залепете долната част на страницата в долната част на екрана
Често, когато съдържанието на страницата, малко под долната част на страницата, образувана грозно пас, че може напълно да съсипе дизайна. За да се избегне това, ние трябва първо да даде на главния височината дива от 100% в сравнение с височината на прозореца на браузъра, и след това да го преместите нагоре с долната част на страницата на ширината на долната част на страницата, която ние трябва да знаем точно.
Първо настройте 100% ръст певицата с идентификатор = обвивка:
И сега ние се измести мястото на заминала долната част на страницата на екрана, това го смени нагоре в разгара си, а със съдържанието не се поставя под долен колонтитул, ще създаде още един празен Разделение скоба:
Това е всъщност всичко се опитах обяснява всичко възможно podrobnee.Otpisyvaemsya в коментарите.