Как да инсталирате връзки за обувки
Добре дошли! В тази статия ще обсъдим как да инсталирате и свържете рамка за първоначално зареждане. Фактът, че това може да бъде за първоначално зареждане poschiat тук.

стандартна рамка за настройка
Начално зареждане CDN - това е една възможност да се свърже рамките на CDN-магазина, без сваляне на файлове на вашия компютър. Естествено, в този случай, нито една от които персонализация може да става въпрос.
рамка за персонализиране
Факт е обаче, че в подразбиращия butstarp съдържа много компоненти, а някои от тях просто не може да бъде полезна за вас в разработването на конкретен сайт. Например, вие набирате онлайн магазин. Може би не е нужно прозореца на товари, и с върховете на инструменти, и не се нуждаят много от компонента за CSS. В този случай, е разумно да не се включват тези компоненти в рамка.
Или пък просто набирате блог. Да предположим, че там почти не се нуждаят от нещо друго, така че може просто да напусне мрежата и няколко от най-важните компоненти.
Изберете само това, което трябва - професионален подход към създаването на уеб сайтове, както и използването на първоначално зареждане. По подразбиране, некомпресиран вариант на рамката на CSS стил в най-новата версия тежи 143 килобайта. Scripts - 60 килобайти. Да, ако компресирате кода, че е възможно да се постигне намаляване на теглото на 20-40%, но всички едни и същи файлове няма да бъдат най-лесният.
Ако, например, деактивирайте всички компоненти и да оставите само решетката (така често го правят), а след това CSS тегло ще бъде само 15-20 килобайта, и в компресиран вид в продължение на още няколко килобайта по-малко. По този начин ще се постигне максималната скорост и оптимизиране на вашия проект.
Е, това е само теория. За персонализиране на рамката е все същата посетете официалния сайт и да се придвижвате до елемента Персонализиране.
Изборът на подходящи компоненти
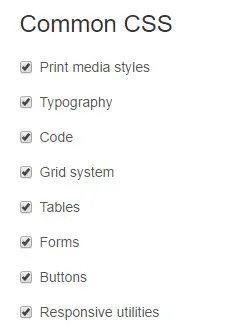
Първата стъпка тук можете да конфигурирате кои компоненти искате да включите във вашата версия на първоначално зареждане. Нека започнем с CSS:

Печатни медии стилове - медийни заявки за отпечатване. Ако не планирате да отпечатате страниците на вашия сайт, можете да изключите.
Книгопечатане, код, таблици, форми и бутони - всичко това, което със силно желание да си стилизирам в CSS. Разбира се, това ще отнеме време, но ако си елементи от дизайна са много различни от това, което се предлага от рамка по подразбиране, можете да деактивирате всички CSS стилове и пишат сами.
Grid System - в действителност, това е мрежа. Аз не виждам смисъл от него някога се изключи, защото това е основната сила на рамката. Това се дължи на мрежата, можете лесно да се адаптират шаблоните за всички устройства, днес в ерата на мобилния трафик е изключително важно. В никакъв случай не деактивирате.
Адаптивните комунални услуги - адаптивна програма препоръчват също, че никога не ги изключите. На Адаптивни комунални услуги, ние ще говорим с вас в следващата статия, в която просто по-отблизо в мрежовата система. Това са класовете, които ви позволяват да се скрие даден елемент или да го направите видим до определена ширина на екрана. Това е много удобно и полезно.
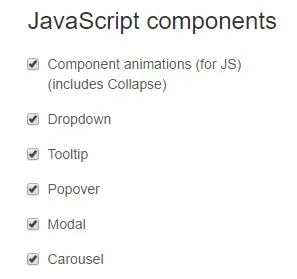
Следваща имаме компонентите. Подробна информация за всички компоненти можете да намерите в документацията (раздел компоненти), така че вие най-малко разбират, че забраните (или обратното, оставете).
Това, например, такива неща като група списъци, лента с инструменти, икони, пана, аларма, страниране, галета и т.н. Можете също да деактивирате ikonochny шрифт. Струва си да се прави в случаите, когато не е нужно икони на сайта, или да свържете друг набор. Всъщност, трябва да седнете и да си помисля от всички подадени компоненти, което ви трябва, и това, което не е така. За всеки отделен сайт ще има свой собствен набор, защото навсякъде различен дизайн и функционалност.

Това падащите менюта, пояснения, модални прозорци, плъзгач. Ако нещо от това, че не е нужно да деактивирате. В някои случаи тя може да дойде по-удобно наистина всички компоненти, като се събарят на сайта и менюта, и плъзгач на началната страница и модалните прозорците. В някои случаи, обаче, може да бъде полезно от силата на 1-2 компонент, а след това до каква степен кода, за да изключите ненужните компоненти.
JQuery плъгини
scrollspy плъгин следи позицията на текста, както и в зависимост от това ще подчертае конкретен елемент от менюто. Обикновено е необходима такава функция, за да Кацане на обикновените уебсайтове, аз почти никога не е виждал. И така нататък. Внимателно анализираме това, което трябва и какво не.
Променливи По-малко (по-малко променливи)
След това ще получите страхотно място, в което за претегляне на настройките на под-малко променливи. Тук можете да промените почти всичко: цвят, размер на шрифта, точка точка на прекъсване, броя на колоните в таблицата, отстъп, и т.н.
Разбира се, за това което трябва да знаете поне основните неща по-малко или поне интуитивно да навигират в тези форми.
Например, ако видите променлива @ шрифт семейство база, е необходимо най-малко интуитивно разбират, че той е отговорен за името на шрифта, който е в основата на сайта. Е променлива @ шрифта база определя размера на база шрифт. По подразбиране, връзки за обувки е 14 пиксела.

Всички тези области можете да редактирате. Просто промените от 14 до 20, а сега можете да изтеглите рамките, в които размерът на шрифта по подразбиране - 20 пиксела. Съответно, може също да регулира размера на заглавната част и т.н.
Настройка на мрежата
Това е много интересно за нас, тъй като определянето на енергийната система, тук те са:

Както можете да видите, можете да в рамките на няколко секунди, за да промените броя на колоните и ширината на уплътнението между тях. Променлива решетка-флоут-гранична стойност определя точката, в която iconifies мобилните менюто.
Всъщност, страница персонализиране за първоначално зареждане има много опции, но като цяло, този метод на персонализация (чрез страницата Персонализиране на официалния сайт) е най-бързият и най-удобен. Следваща аз ще ви покажа най-бързия начин.
Използвайте страницата Customize, когато трябва да се направи ревизия в рамките на 2-10, или просто да забраните на необходимите компоненти. Ако ще да се промени повече стойности, трябва да използвате друг метод.
По-малко код изтегляне и редактиране
Както вече казах, ако трябва да се направи много ревизии в изходния код на рамката, и искате да видите промените веднага, трябва по-малко източници. Можете да ги изтеглите на същото място и при пълна версия на рамката - виж Първи стъпки.

За да работите с по-малко код и да ги редактирате, което трябва:
Най-малко известни познания за CSS и по-малко или друг предпроцесорни
По-малко компилатор (можете да изтеглите безплатно)
Всъщност, аз няма да се спирам на по-персонализиране чрез изходния код, но това е най-добрият метод, защото няма да има нужда 100 пъти, за да отидете на страницата персонализирате и събират всички нови и нови версии на рамката.
Theming за първоначално зареждане или промяна на външния вид на елементите
По подразбиране, пълната версия на рамката в папката CSS може да се намери на фърмуера-theme.css файл. Свържете го на сайта не е необходимо. Какви са функциите, които изпълнява? Необходима е файла само с цел, ако е необходимо, променете стиловете за елементи, които да изискват от вас.
Същата роля може да изпълнява собствения си style.css, където също можете да замените стилове. Начално зареждане-тема не е задължително файл, той се използва повече за поръчката. Например, имате 3 файлове:
bootstrap.css - ясно, това е кода на рамка;
работят поетапно-theme.css - тук можете предефиниране стилове за фърмуера елементи;
style.css - и в този файл напишете стилове за техните елементи.
След това ще имате процедурата по код и проект структура. Но никой не забранява да извършват всички операции в един файл - style.css и не използвайте тема файл.
Най-важното, за да се свържете с HTML-маркиране файл с темата и свой собствен CSS по-късно от файла с рамката за код за успешно предефинирани стилове.
Пример работа Theming
Както вече казах, по подразбиране за първоначално зареждане lozhit предоставения фърмуера тематика файл. Опитайте се да го свържете. Аз прикрепена бележка след основния файл.
бутон по подразбиране във вид на фърмуера по този начин:
И това се променя външния си вид, след като файла, за да се свържете с предмет:
Както можете да видите, има малък наклон. Съответно, може да пренапише кода в фърмуера-тема файл, и да получават техните стилове за бутони. Но вие може да поиска, защо не направите тези промени директно в bootstrap.css? Е, факт е, че новата версия на рамката е постоянно навън и ако решите да преминете, промените ви ще бъдат трудни за изпълнение в новата версия. В задължителен за предприемача се счита за да не се докосват на изходния код, когато е възможно да се създаде отделен файл и да опише промените там. Тя е много по-разумно и по-удобен.
Как да инсталирате нови теми фърмуера, свалени от Интернет?
Има много сайтове, най-вече чужди, на който можете да свалите безплатни куп теми и шаблони. За да се избегне объркване, нека да шаблона на сайта, маркират с помощта на първоначално зареждане, тема - да с CSS правила, които да заместват стандартните формуляри елементи.
Тези теми могат да бъдат изтеглени, например, bootswatch.com/. и с помощта на търсачката, можете да намерите десетки други.
Общият принцип на инсталацията зависи от мястото, където можете да ги изтеглите. Ако можете да изтеглите в фърмуера-тема формат - отлично, изтеглете и се свържете. На bootswatch, например, трябва да изтеглите и да ги замени bootstrap.css вашите стандартни рамкови файл стилове. Има и версия с по-малко код.