Как да добавите социални бутони
На първо място, да се съсредоточи върху въпроса "Защо те трябва?"
Тяхната основна цел - е да се увеличи трафика към сайта си, получаване на препратки, привличане на търсачките. По този начин, вие ще привлече вниманието към сайта си, да подобрят позициите си в търсачките, можете да подобрите позицията и член пробег. Добавете много икони, не е необходимо, тъй като едва ли някой използва тези мрежи, които ги предлагат. Според това трябва да се добави само основните: "In Touch, съученици, Facebook, Twitter, Mail.ru".
Добавете бутони за социални мрежи ще бъдат без приставката. На първо място, че няма да се зареди вашия сайт, и второ, че няма смисъл за това да се сложи приставка и всичко толкова просто.
За да добавите бутони ще използва Share42 услуга. Разбира се, тези услуги са много, но по някаква причина, че тя е по-скоро като 🙂 Вероятно защото позволява известна свобода при избора на двете бутони и опции за пускането им на сайта.
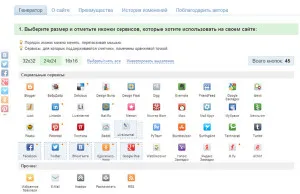
И така, посетете уеб сайта на линка по-горе, и изберете желания бутон.

Както можете да видите, изборът е доста приличен, освен, че е възможно да се разшири функционалността на вашия сайт чрез добавяне на "Print, се абонирате за RSS, Feedburner, а дори и в движение Up" бутон. (Между другото, как да добавите бутона за нагоре на сайта писах в прегледа на приставката.)
Плъзгане икони може да ги подредите в реда, в който предпочитате. Можете също да изберете размера и бутони и дисплей единица с тях в плаващ прозорец.
Сега можете да продължите да конфигурирате.

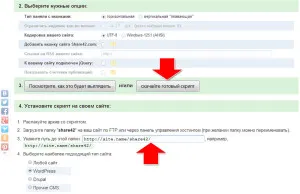
Панел икони тип: хоризонтално. вертикално "плаващ"
Ако изберете хоризонтала, тогава ще трябва да се постави на бутоните за скрипт в точката на мястото, където искате да ги поставите. Това е необходимо, в случаите, когато не е необходимо да се Тези бутони светят на всяка страница. Да кажем, че имате статични страници и новини. И аз бих искал да споделя само новини, не всички в един ред на сайта. За да се настанят такъв вариант, копирайте кода и го поставете във файла single.php тема шаблон.
Ако не се ловува да багажник мозъка си и място, където да поставите гледам - ще отговаря на опция панел с икони "Плаващ". В този случай, поставяте кода в маркер header.php файла по-долу
.При настройка на плаващ прозорец, изберете опциите:
- Ограничете броя на видима икони: - ако ги имате тооолкова много
- Кодиране на сайта си: - проверка, че е налице UTF-8 кодиране
- За Вашия сайт свързан JQuery: отбележете тази позиция
- Показване на броячи публикации: и елемента до иконата изчиства показва социалната мрежа ще се отчитат броя на потребителите да споделят новини
След установяване, външен вид, кликнете върху бутона "Свали завърши сценария."
Разархивирайте папката с вашия сървър чрез FTP на правилното място. Аз обикновено не се показват много въображение и поставете папката, в основата на share42 сайт. Тази папка съдържа скрипт и набор от икони. И тези икони могат да бъдат заменени с техните 😉
Е, нещо, което да не забравяме. Между другото, този скрипт може да се използва не само за WordPress, но като цяло, за всеки сайт. Благодаря ви за вниманието.