Как да добавите изображение към страничната лента притурка WordPress, проектирането и разработването на сайта

Добър ден. 🙂
Как тогава ме попита защо аз нямам статията за това как да добавите изображение в приспособлението. Бях изненадан и се изкачи да се търси в сайта си и открих, че това е така. Както се излезе от ума ми тази проста, но много важен въпрос. В крайна сметка, почти всеки уебмастър, който поддържа блог на WordPress, се сблъскват с факта, че в страничната лента, или някъде другаде, където има място за джаджи, трябва да вмъкнете картинка. Може би това изображение, за да подобри външния вид, или е банер и тя трябва да се намира между други джунджурии. Това със сигурност е възможно с помощта на файлови промени, за да се постигне същия резултат, но понякога човек не е много запознат с оформлението и настроите външния вид на вашия блог, който искате. Ето защо, в тази статия да покажа няколко начина да вмъкнете изображение в WordPress джаджа.
Първият метод
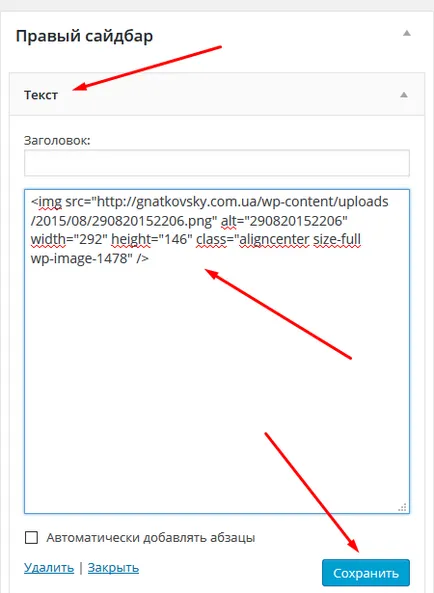
Първият метод е подходящ за тези, които не обичат да се зареди в блога си плъгини, дори и ако щепселът не е особено лесно и създава тежест. Същността на метода е, че трябва само да добавите изображение код връзка в текстов джаджа. Така че първо трябва да отидете до администраторския панел и изпълнете следните стъпки.
Обърнете внимание на размера. Желателно е, че ширината не превишава ширината на страничната лента, за да се избегне неправилното показване на вашия сайт, така че преди да добавите изображения наведнъж, да го настроите правилния размер.

Ако всичко е направено правилно, вие ще имате изображение на мястото, където той е бил разпределен място. Това е всичко, начина, по който на практика да, вие трябва само да добавите HTML код и показва вашия имидж.
Вторият начин
Вторият метод използва приставка. Ето защо, трябва да инсталирате плъгина в блога си Image-джаджа. Как да го направя, аз мисля, че не е необходимо да се каже, но ако всичко, което не знам как да го направя, отидете тук - Как да инсталирате WordPress плъгин.
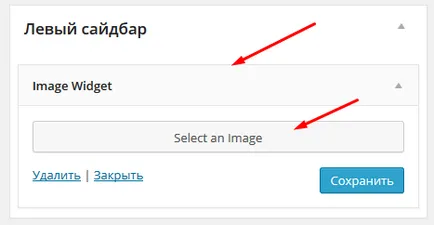
Отиди на Widgets и от лявата страна, където всички налични джунджурии затягате точното място за джаджи, нашата нова джаджа - Image-джаджа. Имам това място - лявата странична лента. След това кликнете върху бутона изберете изображение.

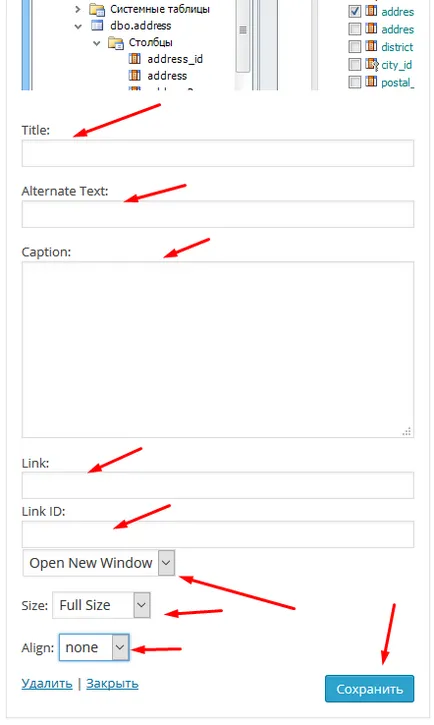
След това трябва да изберете желаното изображение или да качите нова, както направихме в първия метод. След като изберете изображение, ще бъдат върнати обратно в джунджурии и под изображението се появи дори няколко области:

Когато всички настройки са завършени, натиснете бутона - Запазване и проверете резултата на уебсайта. Ако всичко е направено правилно, резултатът няма да отнеме много време.
Това са, скъпи мои приятели, два начина, които са най-често, когато добавяте изображения в приспособлението. Надявам се, че някой ще бъде полезна тази информация и тя ще се възползва от настоящия член.
Това е всичко, благодаря ви за вниманието. 🙂
Ако сте били от полза за работата си, можете да подкрепят сайта :)
Здравейте скъпи приятели
Имате AdBlock инсталирано разширение или други подобни. Добавете сайта си в белия списък, и по този начин да допринесе за vnesesh неговото развитие. Инструкции за това как да деактивирате AdBlock искат този прозорец