JQuery CSS раздели, раздели
Развитие → JQuery CSS раздели, раздели. част 1

В тази статия, ние представяме отлично решение за предоставяне на информация за уеб страници, като раздели или така наречените разделите. Използване на разделите в уеб дизайн може да се дължи на различни причини, като например необходимостта да се обърне голямо количество информация в по-малък интервал, или за изпълнението на навигация на сайта. Отделно от факта, че тези раздели, за да помогнат на уеб разработчици да се пресоват разпространява информацията на страницата, те също така ви позволяват да добавите интересен ефект.
Представям ви 30 интересни функционални JQuery CSS решения за реализацията на красива раздели, които можете да използвате в проектите си. Наслаждавайте се!
Забележка: Всички позовавания на демонстрация скрипта ще се отвори в нов прозорец, линкове за изтегляне източник - директно.
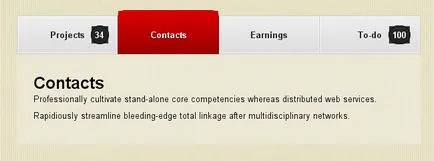
1. JQuery раздели

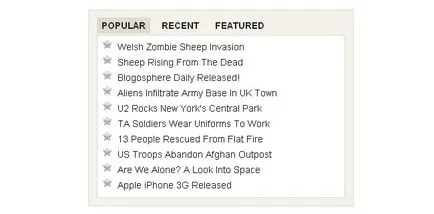
2. многоцветни раздели на JQuery

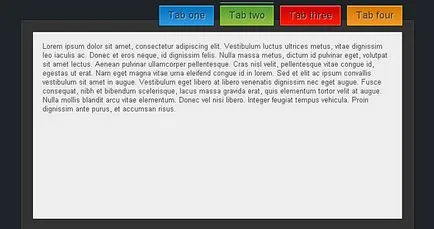
3. JQuery раздели

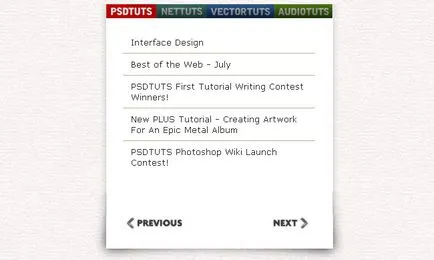
4. Стил раздели на JQuery

Показване на информация на страницата, под формата на JQuery раздели.
5. Меню JQuery под формата на раздели

6. JQuery раздели «Slider Kit»

Навигация под формата на раздели. Преместването между раздели чрез използване на колелото на мишката или чрез натискане на бутона. Възможно е да се постави в областта на съдържанието на разделите Carousel Slider Kit. Всички примери могат да гледат на страницата демо.
7. JQuery раздели

JQuery раздели с интересни ефекти на преход. Преходът между пластинките се извършва от курсора.
8. JQuery раздели

Хибридни JQuery раздели и плъзгача съдържание. Оказа се доста интересно функционално решение.
9. меню JQuery с раздели

Когато превключвате между менюта плавно променя съдържанието на страницата.
10. Спектакълът CSS3 раздели «Glow Tabs»
Пресен разтвор за осъществяване на раздели използват CSS3.
11. Съдържание на Аякс товарене

При преместване в съдържание на елемент от менюто, без да презареждате страницата е заредена.
12.jQuery раздели

Fresh чист разтвор за разделите онлайн.
13. раздели използват Mootols
Интересен ефект в прехода между разделите.
съдържание 14. раздели с JQuery

15. MooTools раздели, щепсел «MGFX.Tabs» на

Изпълнение на табулатори, използвайки Mootools.