И по-ниски блокови елементи, HTML
В HTML, има два вида елементи - блок (блок елементи) и с малки букви (вградени елементи). По-долу ще намерите характеристики на тези елементи и разликата между тях и как да ги управляват чрез правилата на CSS.
блокови елементи
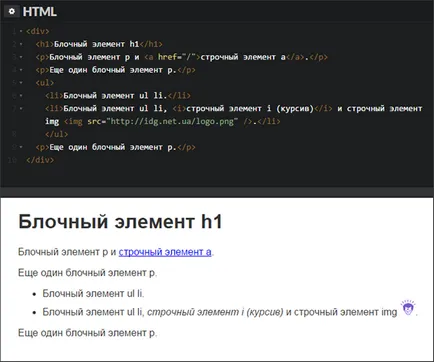
Блокиране елементи са в основата на която се използва за оформление на уеб страници. Такъв елемент е правоъгълник, който е по подразбиране заема целия наличен ширината на страницата (ако друго не е посочено в CSS), а дължината на елемента зависи от съдържанието му. Такъв елемент винаги започва на нов ред, който се намира по предходната точка. Блок елемент може да съдържа други елементи и нисш блок.
Примери на блокови елементи:
.
- .
- .
и т. г.
вградени елементи
За разлика от блока, елемент на реда да не се прехвърля на нов ред, и се намира на същата линия като предишния елемент. Такива елементи обикновено са разположени в блок елементи и техните ширини зависят само от съдържанието на CSS и настройки. Друга разлика от блок-линия елемент е, че само малки съдържание и други елементи могат да присъстват в него. блокови елементи в долната случай не могат да бъдат пуснати.
Примери на елементите на линия: . . . . и т. г.

Блок и вградени елементи HTML
дисплей CSS-имот: промените типа на елемент
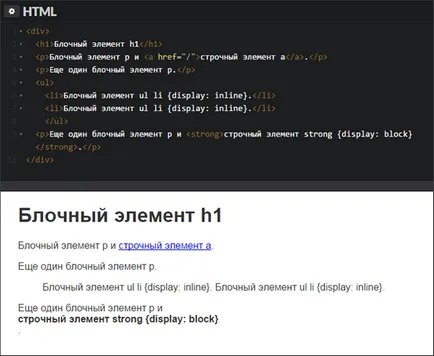
С помощта на много полезен дисплей имот в CSS може да се направи да изглежда като блоков елемент линия и обратно. За да блокирате елемент се държи като инлайн елемент (.. Това не се прехвърля на нов ред), е необходимо да се напише правило за него:
Ако е необходимо да се покаже ред елемент с блокова структура елемент (който преди или след настъпили почивка елемент линия), запис:

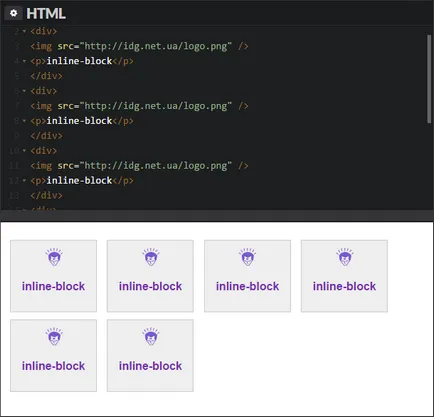
Също така е възможно да се направи "хибрид" - поведение блоков елемент като този на линията. В този случай, цялото съдържание на блокови елементи, които да се показват, както обикновено, но единици ще се държат като малки елементи за привеждане в един ред една след друга, и прехвърлени на нов ред, само когато е необходимо. Свиване марж в такива случаи вече не е валидна. За елемент превръщане в линията на блок-пиши:

По-късно през урок: граничен имота CSS. Ще се научите как да добавите граници на елементи на дадена уеб страница и кои настройки могат да се прилагат с помощта на Cascading Style Sheets.