Хоризонтален център подравняване, временен подслон
Да общуваме на различни форуми, аз забелязах как някои хора е трудно да се премине към CSS. Тя ще изглежда, че е по-лесно - да седнем и задръжте за спецификацията на два дни (добре, или малко повече). Не, болтови остарели тагове атрибути, които в допълнение към полезен ефект, кодът трябва да бъде прочетен смес от напалм - и след HTML, CSS и там, и най-различни скриптове (седне, да разбират това, което направих).
Като правило, обръщат малко внимание на оформлението на уеб-програмисти. Те могат да разберат какви други HTML + CSS, когато трябва да бъдат спазени сроковете с програмиране. Клиентите обикновено тъмни хора и "допълнителна работа" не обичат да плащат. Това възлиза на бедните нещата да излязат без помощта на уеб дизайнери.
А кажа, е решил хоризонтално подравняване след един гражданин препоръчва да се използва атрибута:
... и това е след верният отговор е дадено. Това е гражданин само сигурен, че има решение, и че решението - това е много слаб интерес, така че той дори не си направи труда да прочете това, което е написано по-горе страни.
Бих искал да се отнасят по принцип за най-просто и елегантно решение: на блока, който искате да се приведе в съответствие, определен пълнеж:
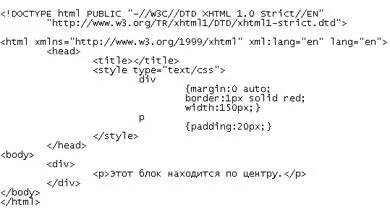
Т.е. пълен код изглежда така:
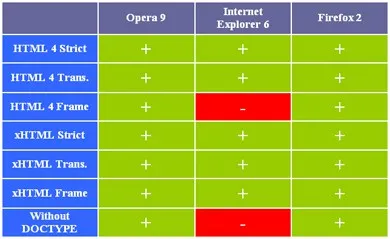
Кодът е тествана с следния DOCTYPE:

Съответно следния код:

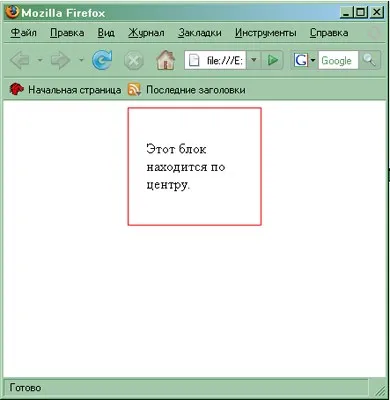
... тя ще изглежда така:

Трудността, който възниква при използването на такава вдлъбнатина запис в ограничаване на горна и долна вдлъбнатина нула. Но това е, като цяло, не е такъв голям проблем. То се решава чрез определяне на горната и долната вътрешна подложка (подложка) за външно устройство. В нашия случай - за тялото:
По този начин ние имаме почти универсално решение за хоризонтално подравняване в центъра. Всички изключения могат да се видят във вече посочено масата.