Добавете няколко менюта в долната част на страницата на сайта - 19 урока, важни подобрения нишки
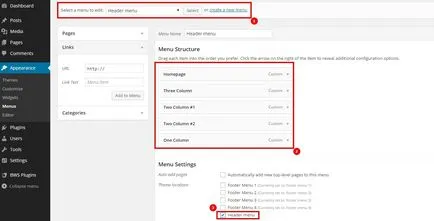
За да започнете, нека създадем 4 меню по външен вид на администраторския панел -> Меню (Външен вид -> Меню).




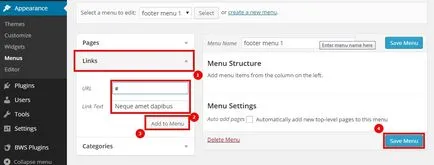
Попълване менюто направим всичко, за да:
Добавяне на позициите си и да продължите.
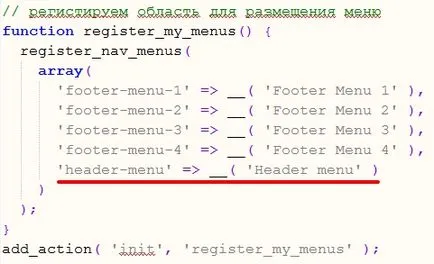
За да се покаже менюто, ние трябва да се направи в областта на менюто Insert, създаден от functions.php файла на региона.
WordPress площ регистрация, за да се покаже менюто
Показване на менюто в заглавната част
Файлът functions.php добавите регион, за да се покаже менюто, ревизираната код ще изглежда така.

Създаване на ново меню в администратор под името «меню Header» и добавяйте елементите от нашия шаблон, ние се определи местоположението на менюто и запомнящо се, освен в менюто, след настройка.

Файлът за съдържанието top.php създаде функция, за да се покаже менюто горе. Тъй като оформлението на структурата на нашата нестандартна (без ул и Ли тагове), ние трябва да завършим малко функция wp_nav_menu ().
Изходна обичай меню в WordPress
Нека да анализираме кода за:
- В $ АРГУМЕНТите масив съдържа всички атрибути на функцията
- theme_location - теми разположение област обсъдени по-горе;
- "Menu_id '=>' навигация" - добавя ИД = «навигация» меню обвивка, в нашия случай това е обвивка на маркера .
- "Ехо" => невярно. - wp_nav_menu на функция по подразбиране () създава меню и показва, когато посочите стойност фалшива, тя няма да изходни данни и генерира меню може да се съхранява в променлива, в нашия случай променливите $ header_menu.
- "Items_wrap '=>''- представлява шаблон меню чашка.
- променлива $ header_menu запазения меню, което все още имат допълнителен етикет с форма
- , Ние трябва да го премахнете.
- Дизайн ехо strip_tags ($ header_menu "
След тези манипулации нашето меню трябва да се появи във формата, в която първоначално е бил в оформлението и няма да има
- и
- .
Въпреки, че ние анализираме този пример, но е разумно да се коригира оформлението на сайта, отколкото правите такива манипулации.
Как да се даде възможност на администратор бара на място
За удобство на WordPress от страна на потребителя се предлага специална панел adminbar. За да се даде възможност на adminbar необходимо footer.php файл, преди затварянето