CSS Sprites
Добре дошли! Днес искам да ви разкажа за един добър метод Sprites CSS. който помогна да се оптимизира изображението в блога си, и да се намали времето за зареждане на страниците на блога, чрез намаляване на броя на исканията за сървъри. изпълнение технология ще покаже чрез пример.
Техника на "Спрайт" е това, ние създаваме съставно изображение на изображенията, които трябва да са на нашия уебсайт. След това с помощта на имота:
- фон изображение - да се определи нашето спрайт,
- фон-позиция - да се определи конкретен образ в нашата спрайт,
- атрибути ( «ширина» и «височина», за да се определи височината и ширината размерите на изображението),
- фон-повторение - да се повтаря ( "Х" - хоризонтално, "Y" - Вертикална «не-повторение» - да не се повтарят картинката изобщо).
Тъй като обещах да покаже всичко на реален пример, цитирам някои от моя дух, така че да се разбере как изглежда (спрайт-y.png, размер - 27 KB).
Как да се създаде CSS спрайт
Създаване на CSS спрайт, можете да използвате спрайтове генератор - генератор на CSS спрайтове (аз се опитах много различни генератори, но спря, че е за това, че всъщност ви посъветва)
Как да се свържете с CSS Sprites
За въвеждането на спрайт, ние се нуждаем функции, като например:
- фон изображение: URL ( «спрайт-y.png») - определят нашия дух;
- фон-позиция: -10px 20px (определи спрайт позиция спрайтове генератор ще ви даде на всеки елемент от позицията си в «спрайт-y.png» файл);
- фон-повторение: не-повторение (питат за повторението, в този случай е необходимо «не-повторение», означава, че няма повторения).
Можете също така да определите ширината и височината параметри. Пример: ширина: 16px; и височина: 16px;
По-подробно, показва примерът на блока отдясно в страничната лента - "Абонирай се за RSS»!.
Ако се вгледате внимателно, до всяка справка, лявото изображение, и начина, по който да се приложи следното:
В този пример, струва три еднакви снимки, ако го направите различен, да получите код така (без спрайт) в този блок:
И с CSS технологията спрайт, като този:
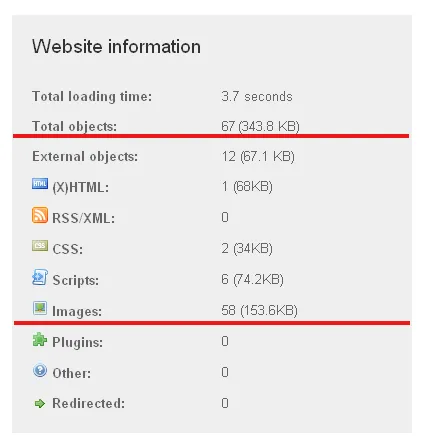
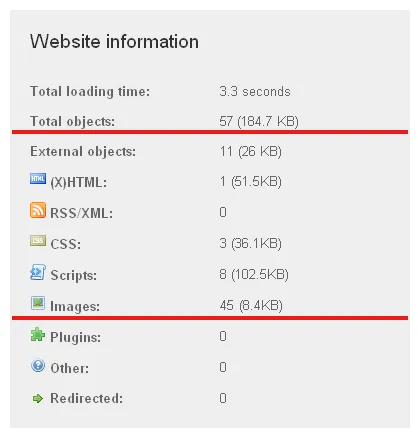
Сега погледнете на скоростта на зареждане на блог да се използва метод спрайтове и след използване на Pingdom услуга (която може да се измери скоростта на сваляне)


Както можете да видите цифри са се променили значително, но няма нищо странно, защото, ако снимките в сайта си много, а броят на исканията HTTP при изтегляне на тези изображения в браузъра ще бъде страхотно.