CSS, шрифтове, как да се свързват един нов
Днес смятам много интересна тема!
Как да се свържете шрифтовете, използвайки CSS?
Ние ще се занимава с конкретни подробности. Нашият сайт е направен в обикновен HTML, CSS стилове с.
Ние вече сме направили много, за да направим първата страница от архивите на моделите в обичайната схема.
Нека не дълго, за да отидат около храста! За да се свържете шрифтове има много начини.
Нещо, което да се свърже - трябва да имате! И как да вземем шрифтовете? Правилно да изтеглите!
Шрифтове трябва да изтеглят - тук.
Това не се случи, за да изтеглите? вижте тук.
За да отворите този файл ще трябва WinRAR програма архиватор
Шрифтовете в «TTF» формат
Ние ще имаме 3 броя код:
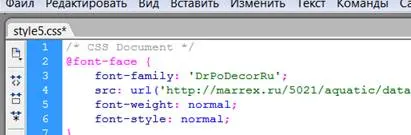
1.Kod - който се поставя в CSS за документи (аз го постави на върха) ..
Правило @ шрифт в лице - ви позволява да свържете други шрифтове. За разлика от системата.
2.Kod - който се намира в документа за CSS - е името на дива (в моя случай #rightPan), наричана по-долу етикет «р» - параграф, bodytext2 - клас обвързан с параграф.
3.Kod - който се поставя директно на страницата.
Пример шрифт, bodytext 2.
Пълни инструкции за това как да се свържете с нов шрифт на сайта.
a.Otkryt архив. намерят най-подходящия шрифт.
b.Raspakovat до желаната папка.
DV CSS документ за създаване на описание за текста, който ще се прилага този шрифт!
e.Napisat текст на страница, и прилага CSS стил с новия шрифт за текста.
Това е много проста!
Ако имате проблеми при прилагане на шрифта трети страни на сайта си, т.е. сте направили всичко в съответствие с инструкциите, които сте намерили, но шрифтовете не работят.
Има много прости начини, по които можете да проверите правилното използване на шрифтовете.
Създаване на проста страница и там се опитват да използват вашите шрифтове.
Ако шрифтовете да правят пари, това означава, че на главната страница на грешка или конфликт между CSS кодове появи - някои CSS код прекъсва своя код за новия шрифт.
Отворете документ файл стил CSS оформление поглед линия №2.

формат ( "TrueType");
шрифт тегло: нормално; / * Тегло на шрифта * /
шрифт в стил: нормални; / * Стил на шрифта - нормално, курсив или наклонена * /
Какво е - формат ( "TrueType"). За да бъда честен, твърде много е писано и да разберете, че няма време, аз не се отстрани вляво така - няма да бъде по-лошо.
Всичко в едно и също CSS файл.
Намалих малко в дясно от масата (диван). Имам целия текст е в дива rightPan, затова се обадете на шрифта - bodytext2 (само за пример)
#rightPan p.bodytext2 текстови декорация: няма; / * Не ефект * /
шрифт семейство: DrPoDecorRu; / * Font име * /
шрифта: 50px; / * Размер * /
цвят: # 000000; / * Цвят * /
>
Пример шрифт, bodytext 2.
Поставете на място, които вече са на страницата, на която текст ще бъде поставен с нов шрифт.
Да видим какво можете да получите!
Как да извлечете текст от архива на правилното място?
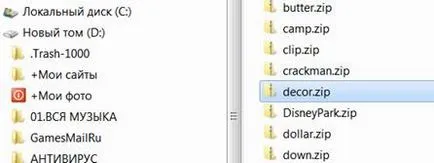
Отворете файла с шрифтове, да намерите на шрифта, който искате - аз tknu пръст ... - decor.zip

Натиснете RMB. извлечете файловете (имате този ред: "извлича файлове" се появява само, когато имате набор архиватор WinRAR)
Как да пишем по пътя към шрифта в CSS?
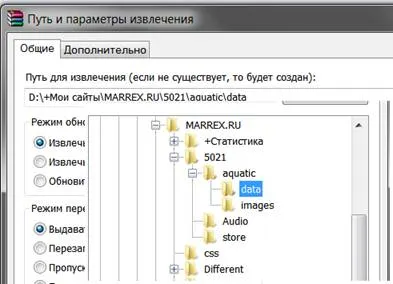
Ние показваме пътя. Аз се отстраняват до папката, където шрифтовете се съхраняват на моя сайт.
Пътят до шрифтът е това - поглед към екрана
5021 / водна / данни / decor.TTF

Обърнете внимание на малките неща! Ако обърнете внимание на връзката, можете да видите, че името на TTF - написан с главни букви! Не знам защо, но разширението на файла на този шрифт, пише с големи букви, аз не ги променя в малки букви, и на компютъра и качен на сайта, разширението на файла е написано с главни букви, както и връзката трябва да има съвпадение!
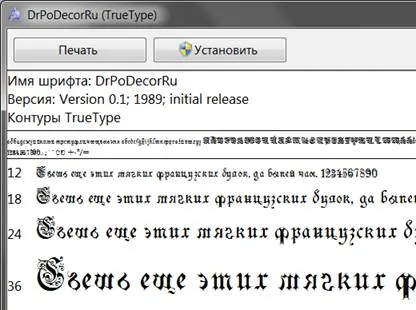
Как мога да проверя позовавания на шрифта?
Откъде знаеш, че името на шрифта?
Архивната кликнете върху желания шрифт - шрифт име от върха там.

Файлът може да има една титла и друг шрифт!
decor.TTF - име на файла.
DrPoDecorRu; / * Font име * /
Ние прекарваме време + пари, така че да има свободен достъп + + достоверна информация.