Адаптивен уеб дизайн оформления и медийни заявки
Днес, много клиенти искат сайта съвместим с мобилни устройства, това е най-обещаващи. Създайте отделна версия на сайта, за всяко устройство неразумно, не само заради огромния брой различни устройства, но и защото ние просто не са в състояние да предсказва бъдещето. Тук идва в концепцията за адаптивен дизайн.
Ние считаме, че три вида оформления
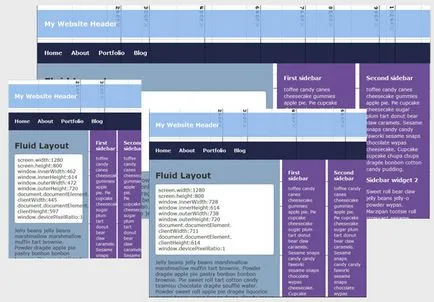
каучук оформление
Оформлението на база каучук в употреба относителни единици. Това означава, че този план е в състояние да опъвам и да се намалят; Много дизайнери използват гумени мрежа, въз основа на процент, за да се създадат такива модели.
Идеята е проста: вместо с молба ширина труден оформление в пиксели, присвояваме относителни единици като процент.
Demo каучук оформление:

style.css файла ни дава представа за стила на страницата (цвят, шрифт), но нека да погледнем fluid.css файл:
Този дизайн е перфектно адаптирани към съвременните екрани, но когато прекалено много стесняване на текста в страничната лента, става трудно да се чете.
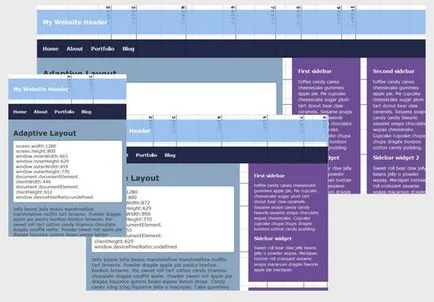
адаптивно оформление
Структурата ще се приспособява към различни екрани, използвайки точки на прекъсване и медийни заявки.
Как става това може да се види в изображението по-долу / демо:

HTML и style.css не се променя; променената страница структура. Нека да разгледаме най-adaptive.css файл.
уебсайт "Нормално" използва следните стилове:
Горния и долния колонтитул ширини са 100%, но съдържанието блок, колоната страна и на самия сайт строго фиксирана. Нека да разгледаме най-важната част от стилове: точки на прекъсване и медийни заявки.
Всяка точка на прекъсване има медии заявка, като по този начин се променя размера на тялото маркер. блок съдържание и високоговорители. Когато ширината на текста в по-ниски странични ленти 540px става трудно да се чете, така че в този случай, съм направил така, че ширината на единица страна говорител става еднаква ширина със съдържание и странични ленти са разположени в рамките на блока с основното съдържание.
Отличителна черта (с знак плюс а) адаптивни оформление, което можете да промените не само размерите на блоковете, но и оформлението, включително позицията на блоковете на страницата.
Най-голямата трудност се крие в избора на критичните стойности. Гранични могат да бъдат избрани въз основа на цялостните (най-често) Размерите на устройството. Например, можете да се обърнете към вече вдигна медийния списък заявка. Друг начин е да изберете точки на прекъсване в движение: Това означава, че се променя размера на екрана и дизайна определи грозно и трудно да се прочете текста, се превръща в необходимост точка на пречупване.
По-долу е пример за адаптивно оформление:

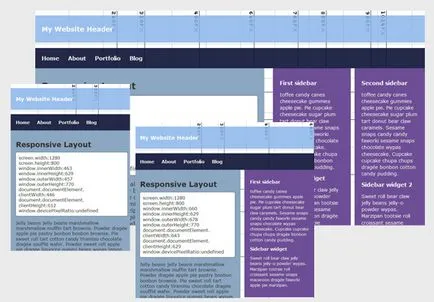
отзивчиви оформление
Отзивчиви оформление може да се дефинира като смес между гумата и адаптивно оформление. Той ще използва относителните дялове на каучук оформление и точки на прекъсване от адаптивни.
Тук можете да видите демонстрация отзивчиви оформление.

За "нормална" версия ние използваме следните стилове:
Какво е важно тук, ние използваме максималната ширина (вместо фиксирана ширина за адаптивно оформление). Този имот ни позволява да създадем плавен преход. макс ширина собственост ни позволява да се намали броят на точки за пробив, в сравнение с адаптивно оформление; За всички останали размери, ние използваме относителни единици (лихви за нашия пример).
С медийни заявки:
Всички размери са дадени като процент от максималната ширина на тялото елемент.
Имайте предвид, че за екраните, чиято ширина по-малко 540px. ширината на страничните колони и базата е равна на 100%.
Предимство отзивчиви оформление, както вече бе споменато по-горе, при липсата на голям брой точки на прекъсване. Тъй като размерите са определени като процент, дизайнът автоматично се адаптира към размера на екрана, е важно да се постави точка на прекъсване, така че, когато дизайн е унищожен. В този случай, спрете ролята е да се реорганизира структурата на най-добрия и комфортен потребителя четене.

запитвания медия: създават и определят гранични стойности
медийни заявки, въведени в спецификацията на CSS3. медийни заявки (медии запитвания) дават възможност да се създадат условия (на базата на ширина, височина, ориентация, цвят и т.н.), които са свързани определени стилове. Има огромен списък със заявки за медиите на разположение на официалния сайт W3C. Това са най-често използваните медийни заявки и техните определения: