Absolute центриране хоризонтално и вертикално CSS

HTML5 и CSS3 практика от нула до резултата!
съвместимост различни браузъри (включително IE8-10)
Няма специални маркиране, стилове най-малко
Adaptive работи с проценти и min- / Макс
Един клас за центриране всяко съдържание
Центриране независимо от вдлъбнатината (без кутия оразмеряване!)
Блокове може лесно да се преоразмеряват
Той работи чудесно и с изображения
Необходимо е да се посочи височината
Препоръчителна преливане настройка: автоматично да се предотврати преливане съдържание
Тя не работи в Windows Phone
Браузър съвместимост:
Chrome, Firefox, Safari, Mobile Safari, IE8-10.
Метод абсолютен центриране тестван и работи безотказно в последните версии на Chrome, Firefox, Safari, Mobile Safari и дори IE8-10.
След като учи спецификациите и документацията, която е как се разбират принципа на Absolute Центриране:
В нормално съдържание на маржа на поток: автоматично; е равен на "0" за горната и долната част. W3.org. Ако "марж-отгоре" или "марж-отдолу", монтиран на "Автоматично", се се използва стойността си 0.
позиции: абсолютен; изходна единица на конвенционален поток съдържание, показва оставащия съдържание като, ако блокът не е бил там. Developer.mozilla.org. ... абсолютно позициониран елемент се отстранява от поток и по този начин да не заема място
Инсталиране на върха: 0; лява: 0; надолу: 0; дясно: 0; поставя нов браузър очертаващ правоъгълник за блока. На този етап на блока ще запълни всички наличното пространство в одеяло родител елемент, който е тялото на контейнер или орган позиция: относителна. Developer.mozilla.org. За абсолютно позиционирани елементи свойства горния десен, долната и лявата част на отместванията определят единица блок, съдържащ (по отношение на които разположен елемент).
ширина Назначаване или височина единица предотвратява заемането на блок в наличното пространство и силите на браузъра, за да се изчисли марж: автоматично въз основа на новата очертаващ правоъгълник. Developer.mozilla.org. Поле [абсолютно позициониран] елемент след това се позиционира вътре в тези компенсации.
Тъй като блокът е разположен изцяло и следователно от нормалния поток, браузърът определя съответните стойности и марж-горната граница-дъното, центриращ елемент в предварително определени граници.
W3.org. Ако нито един от трите [горе, долу, височина] не е настроен на "автоматично": ако "марж-нагоре" и "долна граница" престои "автоматично", изберете едно уравнение с допълнителното ограничението, че две полета получите равни стойности. С други думи, приведе устройството вертикално
Изглежда, Absolute Центриране - това е предназначението марж: автоматичен; в съответствие със спецификацията, и по този начин, трябва да работи във всички браузъри подчинявайки стандарти.
TL; DR. Абсолютно позиционирани елементи, които не са показани в нормалния поток, така че полето: автоматично; центриран вертикално в рамките на ограниченията, определени отгоре: 0; лява: 0; надолу: 0; дясно: 0.
вътре в контейнера
С Absolute Центриране могат да бъдат поставени в рамките кутия контейнер позицията на съдържание: по отношение на привеждането й в контейнера! Останалата част от примерите за демо се предположи, че тези стилове са включени и осигури добавена класове за изпълнение на различни функции.

Ако имате фиксиран горен или искате да добавите други корекции, просто попълнете съдържание блокови стилове нещо, като най-добре: 70px;. Докато в очакване марж: автоматичен; съдържание блок ще бъде центриран вертикално в границите, заявени от вас с помощта на горния ляв долен и надясно.
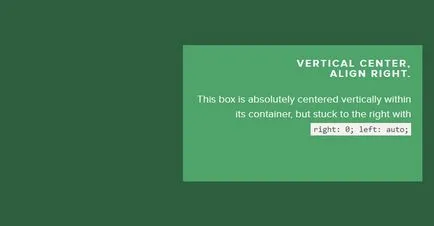
Възможно е също така, за да преместите блок съдържание на дясно или на ляво, като същевременно се поддържа своята вертикална центриране, чрез дясно: 0; лява: автоматичен; за компенсиране надясно или наляво: 0; дясно: автоматичен; компенсиране на ляво.

приспособимост
Може би най-голямото предимство на Absolute Центриране в това, че ширината / височината на базата на процента работи перфектно! Дори и стилове мин ширина / макс ширина и височина мин / макс височина се държат както се очаква от най-адаптивните блокове. След това добавете подложка елемент; Absolute Центриране няма нищо против!

преливник

преоразмеряване
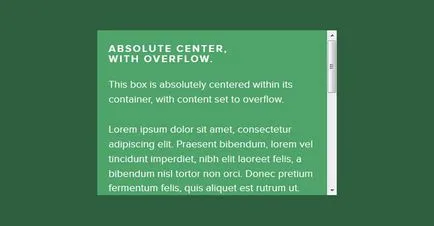
Absolute Центриране поддържа центриран възел, независимо от това как се променя неговия размер. Инсталиране min- / Макс ограничава размера на блока за желания и да се избегне преливане кутия / контейнер. Ако не се използва за смяна на размера: и двете, можете да добавите преход към гладка анимация на различни размери. Не забравяйте да зададете преливане: автоматично, така че потребителите да могат да направят от блока размер по-малък от съдържанието му. Absolute Центриране е единствената тествана технология подравняването вертикално, която успешно поддържа преоразмеряване функция: и двете.
Задайте корекцията на макс ширина / макс височина за всяка вдлъбнатина на съдържание блок, в противен случай тя ще прелее неговата опаковка.
преоразмеряване на собственост не се поддържа от мобилни браузъри и IE 8-10, осигурявайки по този начин по алтернативен начин, за да преоразмерите, ако работата на потребителите е от съществено значение.
Когато един потребител се опита да промени размера и комбинация от свойства преоразмеряване преход води до забавяне равно на времето за преход.

изображение
Снимки също работят! Нанесете върху изображението клас / стила и задаване на височината: автоматичен; както бихте направили с изображението, размерът на които варира адаптивно към скалата с контейнера. Имайте предвид, че височина: автоматичен; Тя работи за снимки, но прави редовен съдържание кутия участък за запълване на контейнера, освен ако не сте използвали метода на променлива височина. Това е може би, защото браузърът трябва да се разглежда от височината на показаната снимка, така че марж: автоматичен; в крайна сметка работи, като че ли каза височина на всички изпитвани браузъри.

променлива височина
Absolute Центриране всъщност изисква височина декларация, но тя може да бъде на процентна основа и наблюдава макс височина. Поради това, този метод е идеален за адаптивни сценарии, просто не забравяйте да зададете подходяща преливник.
Един от начините да се заобиколи заяви, височината е да добавите езика: маса, при което полето за съдържание е центрирана, независимо от дължината на съдържанието. В някои браузъри, това създава проблеми (най-вече в IE и Firefox), така че ми е приятел Кели (Kalley) на ELL Creative Modernizr'a писмен тест за проверка на подкрепа браузър този метод за центриране. Сега можете да направите постепенното подобрение
Това е заплаха за унищожаване на съвместимост различни браузъри. Вие ще трябва да обмислят използването на алтернативни техники. ако се окаже, че Modernizr'a тест не отговаря на вашите очаквания.
В противоречие с промяната на размера.
Firefox / IE8: Използването на дисплея: маса подравнява прозорец съдържание на върха, но той все още ще бъде центриран хоризонтално.
IE9 / 10: Използване на дисплея: маса подравнява прозорец съдържание на най-горния и левия фланг.
Mobile Safari: Content блок центриран вертикално, но става малко по-встрани от центъра хоризонтално за използване на базата на процент от ширината.

Друго оборудване
Отрицателни марж (Отрицателните Полета)
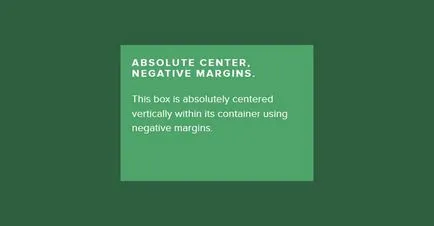
Може би най-познат метод. Ако знаете точните размери, можете да центрирате блок в контейнера с отрицателен поле равно на половината от ширина / височина (плюс пълнеж, ако не и с помощта на кутия оразмеряване: граничен кутия), заедно с най-горния: 50%; ляво: 50%. Трябва да се отбележи, че това е само един от тестваните методи, които работят както трябва в IE6-7.
Тя работи добре различни браузъри, включително IE6-7
Тя изисква минимум код
Neadaptiven. Тя не работи с въз основа на размера на лихвата, и не може да се настрои мин-/ Макс
Съдържанието може да изтече контейнера
За да се компенсира подложка или използване кутия оразмеряване граница кутия

Реализация (трансформации)
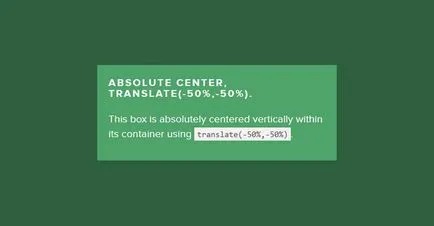
Един от най-простите методи около със същите предимства, че абсолютната Центрирането, но поддържа променлива височина. За да присвоите съдържание центриране блокова трансформация: превеждам (-50%, - 50%) с версия на необходимия представки продавач и горната част: 50%; ляво: 50%.
Съдържание на променлива височина
Тя изисква минимум код
Той няма да работи в IE8
Тя изисква префиксите на продавача версия
Може да се намесва в друга реализация ефекти трансформира
Понякога ръбовете на текста и в крайна сметка да изглежда неясен

Таблицата на клетки (Таблица-Cell)
Като цяло може да бъде най-добрият метод, просто защото височината варира заедно със съдържанието, както и подкрепа на браузъра е отлично. Основният недостатък - допълнителното маркиране, изискващи общо три елементи за окончателното центриране.
Съдържание на променлива височина
Съдържание излива опън родител
Тя работи добре различни браузъри
Изискване на допълнителна маркиране

Inline-Block
Тя е по-високо търсене: центриране Inline-Block. Основната идея е да се използва езика: инлайн блок, вертикално подравняване: средно и псевдо-блок за центриране на съдържанието вътре в контейнера. Концепцията му е най-добре е обяснено в статията в CSS-трикове Центриране в неизвестност (Центриране в неизвестното). Моята реализация на няколко нови трикове, че аз никога не са виждали, и които да помогне за решаване на някои проблеми.
Ширината на съдържание блок, което трябва да се каже, не повече от 100% от 0,25em на контейнера минус, ако съдържанието на контейнера е по-широк, като текстови блок, с дълга, разделен на секции. В противен случай съдържанието блок ще бъде коригиран нагоре, което ще доведе до използването на: след това. Приложение: преди принуждавайки съдържанието на движение до 100%!
Ако се изисква вашето съдържание блок да вземе най-много от налични хоризонтална пространство, можете да добавите макс ширина: 99%;, която работи за големи контейнери, или макс ширина: изчислено (100% - 0.25em) в зависимост от поддържаните браузъри и вие ширината на контейнера.
Печалбата е почти същият, както в метод на маса-Cell, но аз първоначално отхвърля този метод се дължи на факта, че в много отношения това е рана. Въпреки това, неговата подкрепа браузър е значителен и остава популярна техника.
Съдържание на променлива височина
Съдържание излива опън родител
Тя работи добре различни браузъри и могат да бъдат адаптирани, за да подкрепят IE7
Тя разчита на марж-наляво: -0.25em; за правилното привеждане в съответствие с хоризонталата, но може да наложи корекция при различни шрифтове / размери
Ширината на съдържание блок не трябва да претендира по-широк контейнер 100% минус 0,25em.

Съдържанието може да бъде всяка ширина и височина, той дори прелива елегантно
Тя може да се използва за по-напреднали техники за оформление.
Няма поддръжка IE8-9
Тя изисква контейнер или телесни стилове
За да работят в модерни браузъри са необходими множество продавач версия префикси с различен синтаксис
Има проблеми с производителността

препоръки
Всеки технологични предимства. Кой да избера - основно се свежда до въпроса за определени браузъри ви подкрепят и изглежда, че понастоящем оформление, но за правилния избор на желаните характеристики, използвайте таблицата за сравнение.
Absolute Центриране работи чудесно като обикновен безпроблемен уводна решение. Къде сте използвали отрицателни полета, използвайте вместо Absolute Центриране. Вие не трябва да се справят с досадни математика за изчисляване на полета или допълнителни маркировки, и може да адаптивно промените размера на блоковете.
Ако даден сайт изисква съдържанието на променлива височина с най-добрата съвместимост браузър, опитайте техника Таблица-клетка или Inline блок. Ако не сте много добър програмист, дават шанс Flexbox и се възползват от предимствата на своите модерни оформления.
Редакция: Екип webformyself.
Най-IT новини и уеб разработки на нашия канал Телеграма
